Resumo
O cliente precisa de uma página de destino WordPress responsiva com calculadora personalizada.
A 2410 desenvolveu um template WordPress detalhado, baseado em padrões, com lógica JS.
Entregou um site totalmente funcional, testado em múltiplos navegadores, para o ambiente de testes do cliente.
História do cliente
Agências como a SEM.LV frequentemente criam designs personalizados para seus clientes, mas dependem de parceiros como a 2410 para transformar esses visuais em sites funcionais.
Utilizando layouts fornecidos por ferramentas como Figma ou Adobe XD, a 2410 os transforma em templates WordPress limpos e baseados em padrões. Essa abordagem não só assegura a precisão do design através da implementação detalhada como também facilita a colaboração entre designers e desenvolvedores.
Os clientes recebem sites que correspondem à sua visão criativa e funcionam sem problemas no WordPress.
Visão geral do projeto
O projeto focou no desenvolvimento de uma página de destino WordPress responsiva com uma calculadora personalizada, guiada por mockups precisos do Adobe XD. A 2410 ficou encarregada do desenvolvimento de modelos, integração de funcionalidades e coordenação estreita com a SEM.LV via ClickUp para manter a clareza do fluxo de trabalho.
Utilizando a abordagem Pixel Perfect, a implementação visual manteve-se alinhada ao design original em todas as resoluções de tela. A calculadora alimentada por JavaScript foi codificada do zero e incorporada diretamente no framework WordPress para entregar funcionalidade suave e desempenho rápido.
Para garantir a compatibilidade entre navegadores, cada página foi verificada e ajustada manualmente nos navegadores Chrome, Edge, Firefox, Safari e Opera. A base de código seguiu padrões de desenvolvimento WordPress e foi preparada para fácil instalação e manutenção.
A estrutura amigável para SEO e otimização de desempenho foram incorporadas desde o início. O produto final foi implantado no servidor de testes da SEM.LV, com credenciais de acesso completas e arquivos do site entregues ao término.
- Kristīne, SEM.LV
Principais características entregues
- Layout responsivo com alto nível de detalhes
- Calculadora interativa em JavaScript
- Estrutura de blog personalizada e tipos de conteúdo
- Fluxo de feedback de tarefas integrado ao ClickUp
- Testagem e validação nos principais navegadores
- Suporte para imagem em destaque e ajustes de layout
- Opção de edição de conteúdo para administradores
Tecnologia utilizada
O resultado
Implementação de Layout
Abordamos este projeto de desenvolvimento WordPress com um princípio fundamental: entregar um resultado altamente detalhado que corresponda ao layout original do design mantendo total responsividade e compatibilidade entre navegadores. Desde a página inicial até a calculadora, cada componente foi cuidadosamente construído seguindo padrões de codificação WordPress e testados para precisão de layout.
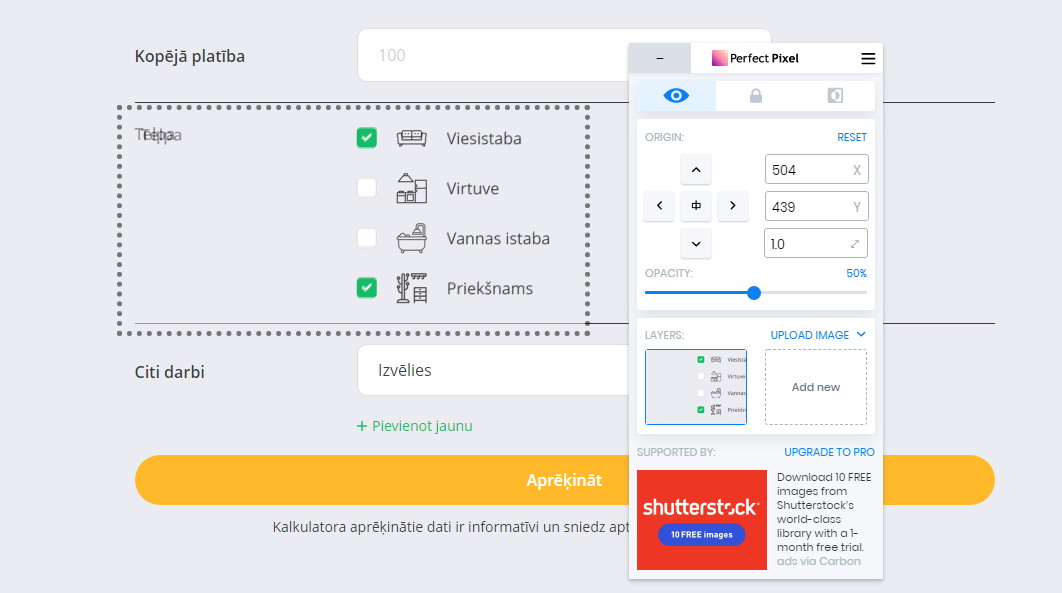
Nota: Usamos o método Pixel Perfect — sobrepondo layouts .png no site ao vivo para comparar e ajustar espaçamento, fontes e posicionamentos para corresponder ao design.
Aqui está um resumo do nosso processo e resultado final:
- Construímos a estrutura principal da página (página inicial, posts, páginas estáticas).
- Integrámos todas as imagens, fontes e conteúdos de texto necessários.
- Realizámos verificações visuais com o plugin Pixel Perfect do Chrome para garantir correspondência quase exata do layout.
O resultado? Tradução de design sem costura, otimizada para vários dispositivos e navegadores modernos.
Capturas de tela dos testes e site final
Verificação de cabeçalho e margens:

Verificação de cabeçalhos e margens
Verificando cabeçalhos e margens usando o plugin Pixel Perfect
Verificação de página de texto:

Verificação de página de texto
Layout altamente detalhado para conteúdo baseado em texto
Alinhamento de campo de entrada:

Verificação de campos de entrada
Estilo de formulário verificado usando ferramentas de sobreposição
Dica: Sempre consiga que o alinhamento de elementos corresponda à resolução original do layout. Para este projeto, isso significou trabalhar principalmente dentro de uma largura de 1920px e adaptar para todas as visualizações durante o processo de desenvolvimento.
O desenvolvimento também incluiu uma calculadora personalizada em JavaScript, plugins adicionais para WordPress, e adaptações responsivas para visualizações em mobile e tablet. Cada bloco e elemento da interface do usuário foi ajustado para desempenho de SEO, estrutura de código limpa, e rapidez de carregamento.
No geral, tanto a equipe de design quanto o cliente ficaram totalmente satisfeitos com o resultado. Duração do projeto: aprox. 2 semanas. A solução agora está ativa no servidor de testes da SEM.LV e pronta para implantação em produção.
Pensando em construir um sistema semelhante?
Aqui estão as perguntas mais comuns que recebemos de clientes que procuram construir páginas de destino WordPress personalizadas com funcionalidades avançadas - como calculadoras ou blocos de conteúdo específicos - baseadas em seus próprios layouts de design. Se você está planejando um projeto semelhante ao que fizemos para a SEM.LV, essas respostas podem ajudar a esclarecer seus próximos passos.
Absolutamente. Frequentemente, recebemos designs em Adobe XD, Figma ou Sketch e os convertemos em templates WordPress responsivos e detalhados. Nosso fluxo de trabalho é desenvolvido em torno da transformação precisa de designs estáticos em sites dinâmicos baseados em CMS - preservando cada detalhe e adaptando para resoluções de mobile, tablet e desktop.
Seguimos o princípio Pixel Perfect, o que significa que sobrepomos o design original sobre o site em desenvolvimento e fazemos ajustes precisos. Embora possa haver pequenas variações visuais devido a diferenças de renderização dos navegadores, nosso objetivo é corresponder espaçamento, tipografia e layout o mais próximo possível do original.
Sim. Garantimos que textos e valores-chave - especialmente aqueles usados em seções dinâmicas como calculadoras - possam ser editados diretamente do painel administrativo do WordPress. Usamos campos personalizados e páginas de configurações para que sua equipe possa atualizar conteúdo sem precisar mexer no código.
Nossas ferramentas personalizadas são desenvolvidas usando JavaScript limpo e padrões WordPress, tornando-as fáceis de manter ou atualizar mais tarde. Se necessário, também podemos incluir controles administrativos que permitem modificar entradas, textos ou lógica de resultados sem a necessidade de um desenvolvedor.
Sim, testes de compatibilidade entre navegadores e responsividade fazem parte do nosso processo de QA. Verificamos manualmente todos os principais navegadores - Chrome, Safari, Firefox, Edge, Opera - e testamos a responsividade em vários tamanhos de tela, incluindo tablets e smartphones.
Oferecemos um período de suporte gratuito após a entrega para solucionar bugs ou problemas de layout. Para edições adicionais ou novas funcionalidades, estamos sempre abertos para colaboração contínua ou podemos ajudar conforme necessário.
Claro. Assim que tudo estiver aprovado, forneceremos o pacote completo - arquivos de tema, dump de banco de dados e instruções - ou podemos cuidar da configuração no seu servidor de teste ou produção.