Rezumat
Clientul a avut nevoie de o pagină de destinație WordPress responsive cu un calculator personalizat.
2410 a dezvoltat un șablon WordPress cu precizie de pixel, bazat pe standarde, cu logică JS.
A fost livrat un site funcțional, testat cross-browser, în mediul de testare al clientului.
Povestea clientului
Agenții ca SEM.LV creează adesea design-uri personalizate pentru clienții lor, dar se bazează pe partenerii ca 2410 pentru a transforma acele imagini în site-uri web funcționale.
Folosind layout-uri furnizate din instrumente precum Figma sau Adobe XD, 2410 le transformă în șabloane WordPress clare, bazate pe standarde. Această abordare nu doar asigură corectitudinea design-ului prin implementare precisă, ci și eficientizează colaborarea între designeri și dezvoltatori.
Clienții obțin site-uri care corespund viziunii lor creative și funcționează perfect pe WordPress.
Prezentare generală a proiectului
Proiectul s-a concentrat pe dezvoltarea unei pagini de destinație WordPress responsive cu un calculator personalizat, ghidată de mock-up-uri precise Adobe XD. 2410 a preluat în întregime dezvoltarea șablonului, integrarea funcțiilor și coordonarea strânsă cu SEM.LV prin ClickUp pentru a menține claritatea fluxului de lucru.
Folosind abordarea Pixel Perfect, implementarea vizuală a rămas strâns aliniată cu designul original pe toate rezoluțiile de ecran. Calculatorul bazat pe JavaScript a fost codificat de la zero și integrat direct în cadrul WordPress pentru a oferi funcționalitate lină și performanță rapidă.
Pentru a asigura compatibilitatea cross-browser, fiecare pagină a fost verificată și ajustată manual pe Chrome, Edge, Firefox, Safari și Opera. Baza de cod a respectat standardele de dezvoltare WordPress și a fost pregătită pentru instalare și întreținere ușoară.
Structura SEO și optimizarea performanței au fost integrate de la început. Produsul final a fost implementat pe serverul de test SEM.LV, cu acces complet la credențiale și fișierele site-ului predate la finalizare.
- Kristīne, SEM.LV
Caracteristici cheie livrate
- Layout responsive cu precizie perfectă
- Calculator interactiv JavaScript
- Structură blog personalizată și tipuri de conținut
- Feedback integrat asupra task-urilor prin ClickUp
- Testare și validare pe browserele principale
- Suport pentru imagini de fundal și ajustări de layout
- Editabilitate opțională a conținutului de administrator prin opțiuni
Tehnologie utilizată
Rezultatul
Implementarea layout-ului
Am abordat acest proiect de dezvoltare WordPress cu un principiu de bază: să livrăm un rezultat cu precizie de pixel care să corespundă layout-ului design-ului original în timp ce menținem alinierea completă și compatibilitatea cross-browser. De la pagina de start la calculator, fiecare componentă a fost atent construită urmând standardele de codificare WordPress și testată pentru precizia layout-ului.
Notă: Am folosit metoda Pixel Perfect — suprapunând layout-uri .png peste site-ul live pentru a compara și a ajusta spațierea, fonturile și plasamentele pentru a corespunde design-ului.
Iată o descriere a procesului nostru și a rezultatului final:
- Am construit structura de bază a paginii (pagina de start, postări, pagini statice).
- Am integrat toate imaginile, fonturile și conținutul text necesare.
- Am efectuat verificări vizuale cu pluginul Pixel Perfect Chrome pentru a asigura o potrivire exactă a layout-ului.
Rezultatul? Translație de design fără cusur, optimizată pentru diferite dispozitive și browsere moderne.
Capturi de ecran din testare și site-ul final
Verificarea antetului și marginilor:

Verificarea antetelor și marginilor
Verificarea antetelor și marginilor folosind pluginul Pixel Perfect
Verificarea paginii de text:

Verificarea paginii de text
Layout perfect pentru conținut text
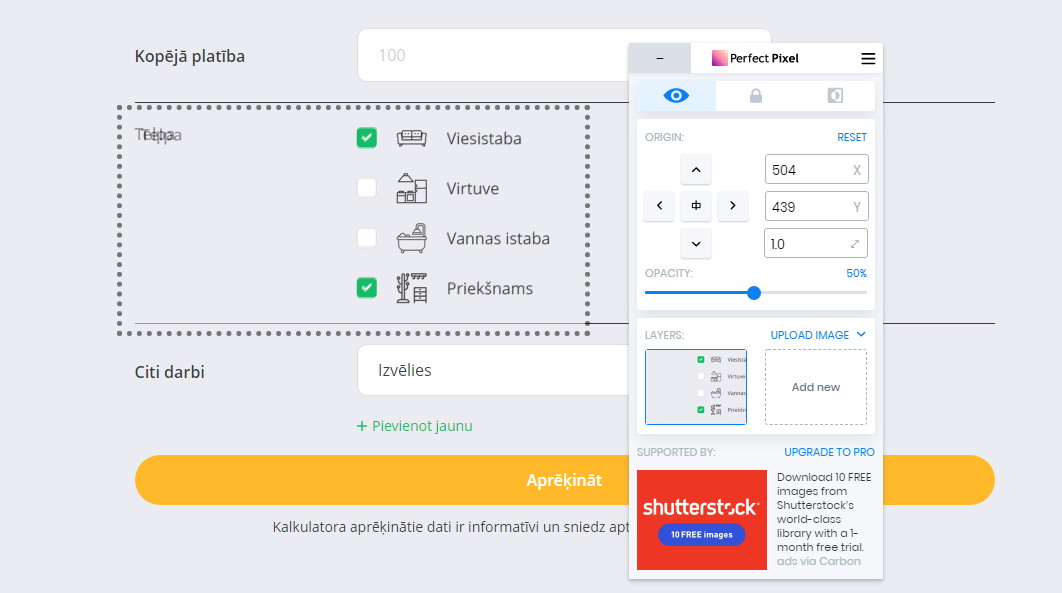
Alinierea câmpului de intrare:

Verificarea câmpurilor de intrare
Stilizarea formularului verificată folosind instrumente de suprapunere
Sfat: Întotdeauna să potriviți alinierea elementelor la rezoluția inițială a layout-ului. Pentru acest proiect, asta a însemnat lucru în principal într-o lățime de 1920px și adaptare pentru toate vizualizările în timpul procesului de dezvoltare.
Dezvoltarea a inclus și un calculator JavaScript personalizat, plugin-uri WordPress suplimentare și adaptări responsive pentru vizualizări mobile și pe tabletă. Fiecare bloc și element UI a fost ajustat pentru performanță SEO, structură de cod curată și viteză mare de încărcare.
În general, atât echipa de design cât și clientul au fost pe deplin mulțumiți de rezultat. Durata proiectului: aprox. 2 săptămâni. Soluția este acum activă pe serverul de test SEM.LV și gata pentru implementare în producție.
Gândiți-vă să construiți un sistem similar?
Iată cele mai frecvente întrebări pe care le primim din partea clienților care doresc să construiască pagini de destinație WordPress personalizate cu funcționalitate avansată - precum calculatoare sau blocuri de conținut adaptate - pe baza propriilor layout-uri de design. Dacă planificați un proiect similar cu ceea ce am făcut pentru SEM.LV, aceste răspunsuri ar putea clarifica pașii următori.
Absolut. Primesc adesea design-uri în Adobe XD, Figma sau Sketch și le transformăm în șabloane WordPress responsive cu precizie perfectă. Fluxul nostru de lucru este construit în jurul transformării exacte a design-urilor statice în site-uri web dinamice, bazate pe CMS - păstrând fiecare detaliu și adaptându-le pentru rezoluții mobile, tabletă și desktop.
Urmați principiul Pixel Perfect, ceea ce înseamnă că suprapunem design-ul original pe site-ul live în timpul dezvoltării și facem ajustări fine. Deși diferențele de redare ale browserelor pot cauza variații vizuale ușoare, ne străduim să potrivim spațierea, tipografia și layout-ul la câțiva pixeli față de original.
Da. Asigurăm că textele și valorile cheie - în special cele utilizate în secțiuni dinamice precum calculatoarele - pot fi editate direct din panoul de administrare WordPress. Folosim câmpuri personalizate și pagini de setări, astfel încât echipa dvs. să poată actualiza conținutul fără a atinge codul.
Instrumentele noastre personalizate sunt dezvoltate folosind JavaScript curat și standardele WordPress, făcându-le ușor de întreținut sau actualizat ulterior. Dacă este nevoie, putem include și controale de administrare care vă permit să modificați intrările, textul sau logica rezultatelor fără un dezvoltator.
Da, testarea cross-browser și responsive fac parte din procesul nostru de QA. Verificăm manual toate browserele principale - Chrome, Safari, Firefox, Edge, Opera - și testăm receptivitatea pe diferite dimensiuni de ecran, inclusiv tablete și smartphone-uri.
Oferim o fereastră de suport gratuită după livrare pentru a rezolva erorile sau problemele de layout. Pentru mai multe modificări sau funcționalități noi, suntem oricând deschiși la colaborare continuă sau putem oferi asistență după nevoi.
Desigur. Odată ce totul este aprobat, vom furniza pachetul complet - fișierele temei, dump-ul bazei de date și instrucțiuni - sau putem gestiona noi setup-ul pe serverul dvs. de testare sau de producție.