Oversikt
Kunden trengte en responsiv WordPress-landingsside med en tilpasset kalkulator.
2410 utviklet en feilfri, standardbasert WordPress-mal med JS-logikk.
Leveres en fullt funksjonell, nettlesertestet side til kundens testmiljø.
Kundehistorie
Byråer som SEM.LV lager ofte tilpassede design for sine kunder, men stoler på partnere som 2410 for å forvandle disse visuelle designene til fungerende nettsider.
Ved bruk av leverte forslag fra verktøy som Figma eller Adobe XD, forvandler 2410 dem til rene, standardbaserte WordPress-maler. Denne tilnærmingen sikrer ikke bare designnøyaktighet gjennom feilfri implementering, men også strømlinjer samarbeidet mellom designere og utviklere.
Kundene får nettsteder som samsvarer med deres kreative visjon og fungerer sømløst på WordPress.
Prosjektoversikt
Prosjektet fokuserte på å utvikle en responsiv WordPress-landingsside med en spesialbygd kalkulator, veiledet av nøyaktige Adobe XD-skisser. 2410 hadde full kontroll over utvikling av mal, funksjonsintegrasjon og nært samarbeid med SEM.LV via ClickUp for å opprettholde arbeidsflytens klarhet.
Med en Pixel Perfect-tilnærming forble den visuelle implementeringen tett tilpasset det opprinnelige designet på alle skjermoppløsninger. Den JavaScript-drevne kalkulatoren ble kodet fra bunnen av og integrert direkte i WordPress for å gi jevn funksjonalitet og rask ytelse.
For å sikre kompatibilitet på tvers av nettlesere, ble hver side manuelt verifisert og justert på Chrome, Edge, Firefox, Safari og Opera. Kodebasen fulgte WordPress-utviklingsstandarder og var klargjort for enkel installasjon og vedlikehold.
SEO-vennlig struktur og ytelsesoptimalisering ble tatt med fra starten. Det endelige produktet ble distribuert til SEM.LV's testserver, med full tilgang til legitimasjon og nettstedfiler overlevert ved ferdigstillelse.
- Kristīne, SEM.LV
Nøkkelfunksjoner leverte
- Feilfritt responsivt oppsett
- Interaktiv JavaScript-kalkulator
- Tilpasset bloggstruktur og innholdstyper
- ClickUp-integrert oppgavefeedback
- Testing og validering på de viktigste nettleserne
- Støtte for fremhevet bilde og oppsettjusteringer
- Valgfri administrativ innholdredigering via innstillinger
Teknologisk stabel
Resultatet
Oppsettimplementering
Vi tilnærmet oss dette WordPress-utviklingsprosjektet med ett hovedprinsipp: levere et feilfritt resultat som matcher det originale designoppsettet samtidig som vi opprettholder full responsivitet og kompatibilitet på tvers av nettlesere. Fra startside til kalkulator, ble hver komponent nøye konstruert i henhold til WordPress kode standarder og testet for oppsettsnøyaktighet.
Merk: Vi brukte Pixel Perfect-metoden - la.png-oppsett på det live nettstedet for å sammenligne og justere avstander, skrifttyper, og plasseringer for å matche designet.
Her er en gjennomgang av vår prosess og endelige resultat:
- Bygget kjernesidestrukturen (hjemmeside, innlegg, statiske sider).
- Integrerte alle nødvendige bilder, skrifttyper, og tekstinnhold.
- Utførte visuelle sjekker med Pixel Perfect Chrome-plugin for å sikre nesten-eksakt oppsettsmatch.
Resultatet? Sømløs designoversettelse, optimalisert for forskjellige enheter og moderne nettlesere.
Skjermbilder fra testing og endelig nettsted
Header- og marginjekk:

Hoder og marger sjekk
Sjekk av headers og margins ved hjelp av Pixel Perfect-plugin
Tekstsidesjekk:

Tekstsjekk på siden
Feilfritt oppsett for tekstbasert innhold
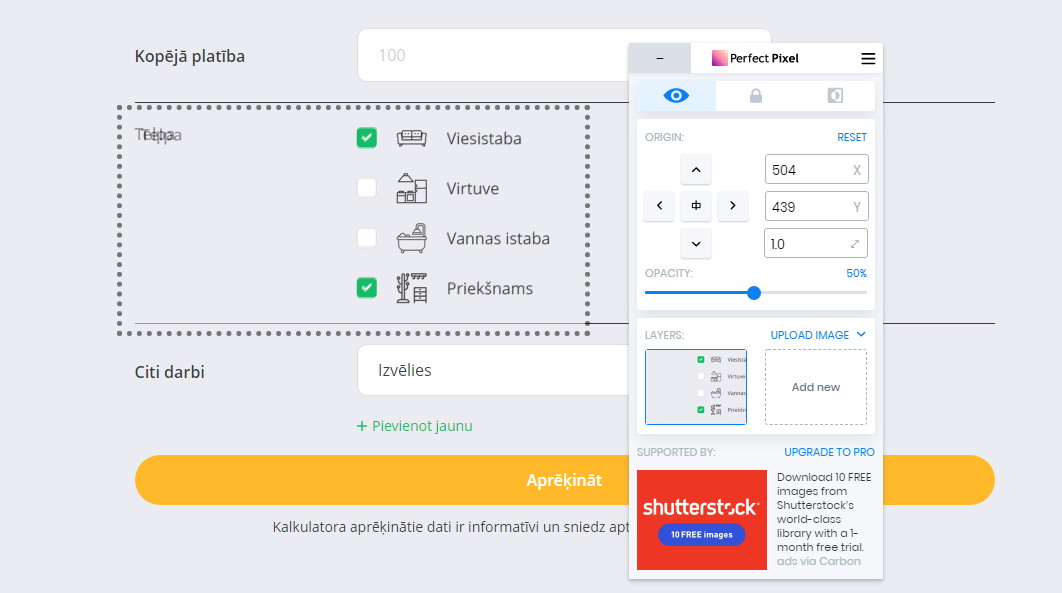
Inndatafeltjustering:

Kontroll av inndatafelt
Verifisert formitteringsstil ved hjelp av overleggverktøy
Tips: Match alltid elementjusteringer til det originale oppsettet. For dette prosjektet betydde det å arbeide hovedsakelig innenfor en 1920px bredde og tilpasse for alle visningsporter under utviklingsprosessen.
Utviklingen inkluderte også en tilpasset JavaScript-kalkulator, ekstra WordPress-plugins, og responsive tilpasninger for mobil- og nettbrettvisninger. Hver blokk og UI-element ble justert for SEO-ytelse, ren kode struktur, og rask lastehastighet.
Totalt sett var designteamet og kunden fullt ut fornøyd med resultatet. Prosjektets varighet: ca. 2 uker. Løsningen er nå live på SEM.LV’s testserver og klar for produksjonsdistribusjon.
Tenker du på å bygge et lignende system?
Her er de vanligste spørsmålene vi får fra kunder som ønsker å bygge tilpassede WordPress-landingssider med avansert funksjonalitet - som kalkulatorer eller skreddersydde innholdsblokker - basert på deres egne designoppsett. Hvis du planlegger et prosjekt lik det vi har gjort for SEM.LV, kan disse svarene bidra til å avklare dine neste skritt.
Absolutt. Vi mottar ofte design i Adobe XD, Figma eller Sketch og konverterer dem til feilfrie, responsive WordPress-maler. Vår arbeidsflyt er bygget rundt nøyaktig transformasjon av statiske design til dynamiske CMS-baserte nettsider - bevare hver detalj og tilpasse for mobil, nettbrett og desktop oppløsninger.
Vi følger Pixel Perfect-prinsippet, som betyr at vi overlayer det originale designet på det live nettstedet under utviklingen og gjør finjusterte justeringer. Selv om forskjeller i nettleserrendering kan forårsake små visuelle variasjoner, sikter vi på å tilpasse avstand, typografi og oppsett til innen få piksler av originalen.
Ja. Vi sørger for at viktige tekster og verdier - spesielt de som brukes i dynamiske seksjoner som kalkulatorer - kan redigeres direkte fra WordPress' administrasjonspanel. Vi bruker tilpassede felt og innstillingssider slik at teamet ditt kan oppdatere innhold uten å måtte berøre koden.
Våre spesialverktøy er utviklet ved hjelp av ren JavaScript og WordPress-standarder, noe som gjør dem enkle å vedlikeholde eller oppdatere senere. Hvis nødvendig, kan vi også inkludere administrative kontroller som lar deg endre innganger, tekster, eller resultatlogikk uten en utvikler.
Ja, testing på tvers av nettlesere og responsiv testing er en del av vår QA-prosess. Vi sjekker manuelt alle de viktigste nettleserne - Chrome, Safari, Firefox, Edge, Opera - og tester respons gjennom forskjellige skjermstørrelser, inkludert nettbrett og smarttelefoner.
Vi tilbyr en gratis supportperiode etter levering for å håndtere feil eller oppsettsproblemer. For ytterligere endringer eller nye funksjoner, er vi alltid åpne for fortsatt samarbeid, eller kan bistå etter behov.
Selvfølgelig. Når alt er godkjent, vil vi gi hele pakken - temafiler, databaselisting, og instrukser - eller vi kan håndtere oppsettet på din test- eller produksjonsserver selv.