Összefoglalás
Az ügyfélnek szüksége volt egy reszponzív WordPress nyitóoldalra egy egyedi kalkulátorral.
A 2410 jelentős alapú WordPress sablont fejlesztett JS logikával.
Teljes mértékben működőképes, böngészőkkel tesztelt webhelyet szállítottunk ki az ügyfél tesztkörnyezetébe.
Ügyfél történet
Azon ügynökségek, mint pl. a SEM.LV gyakran egyedi terveket készítenek ügyfeleik számára, de partnerekre, például a 2410-re támaszkodnak ezeknek a vizuális megjelenítéseknek a működőképes weboldalakká alakításában.
A Figma vagy az Adobe XD által nyújtott elrendezéseket tiszta, szabványokon alapuló WordPress sablonokká alakítja át a 2410. Ez a megközelítés nemcsak a terv pontosságát biztosítja a pixeltökéletes megvalósítással, hanem megkönnyíti a tervezők és fejlesztők közötti együttműködést.
Az ügyfelek olyan weboldalakat kapnak, amelyek illeszkednek kreatív elképzeléseikhez és zökkenőmentesen működnek a WordPressen.
Projektáttekintés
A projekt középpontjában egy rugalmas WordPress nyitóoldal fejlesztése áll, amely egy egyedi kalkulátort tartalmaz, pontos Adobe XD vázlatok alapján. A 2410 teljes mértékben felelős volt a sablonfejlesztésért, a funkciók integrálásáért, és szoros koordinációt tartott fenn a SEM.LV-vel a ClickUp használatával a munkafolyamat átláthatóságának fenntartása érdekében.
A Pixel Perfect megközelítést alkalmazva a vizuális megvalósítás szorosan igazodott az eredeti tervekhez minden képernyőfelbontásban. A JavaScript alapú kalkulátor alapoktól került megírásra és közvetlenül a WordPress keretrendszerbe lett beillesztve a sima működés és a gyors teljesítmény érdekében.
A böngészők közötti kompatibilitás biztosítása érdekében minden oldalt manuálisan ellenőrizték és igazítottak a Chrome, Edge, Firefox, Safari és Opera böngészőkön. A kódbázis a WordPress fejlesztési szabványait követte és könnyű telepítésre és karbantartásra készült fel.
Az SEO-barát struktúrát és a teljesítmény optimalizálást már a kezdetektől beépítettük. A végső termék a SEM.LV tesztszerverén került elhelyezésre, a teljes hozzáférési jogosultságokkal és a webhely fájlok átadásával a befejezést követően.
- Kristīne, SEM.LV
Kulcsfunkciók szállítva
- Pixel-perfect rugalmas elrendezés
- Interaktív JavaScript kalkulátor
- Egyedi blogstruktúra és tartalomtípusok
- ClickUp-integrált feladat visszajelzési munkafolyamat
- Tesztelés és érvényesítés főbb böngészőkben
- Kiemelt képtámogatás és elrendezési módosítások
- Opcionális admin tartalom szerkeszthetőség opciókon keresztül
Technológiai verem
Az eredmény
Elrendezés megvalósítása
Ezt a WordPress fejlesztési projektet egyetlen kulcsfontosságú elv alapján közelítettük meg: pixeltökéletes eredményt szállítunk, amely illeszkedik az eredeti terv elrendezéséhez, miközben teljes reszponzivitást és böngészők közötti kompatibilitást biztosítunk. Az otthon oldalától a kalkulátorig minden elemet gondosan készítettünk a WordPress kódolási szabványainak megfelelően, és teszteltük az elrendezési pontosságot.
Megjegyzés: A Pixel Perfect módszert alkalmaztuk - .png elrendezéseket vetítettünk a kész webhelyre, hogy összehasonlítsuk és igazítsuk a távolságokat, betűtípusokat és elhelyezéseket a tervhez.
Íme, az eljárásunk és a végső eredmény lebontása:
- Az alapoldalak felépítése (otthon oldal, bejegyzések, statikus oldalak).
- Az összes szükséges kép, betűtípus és szövegtartalom integrálása.
- Vizuális ellenőrzések végrehajtása a Pixel Perfect Chrome beépülő modul segítségével, hogy majdnem pontosan egyező elrendezést biztosítsunk.
Az eredmény? Naht seamless desig translation, optimalized for various devices and modern browsers.
Screenshots from testing and final site
Fejléc és margók ellenőrzése:

Fejléc és margó ellenőrzés
Fejlécek és margók ellenőrzése a Pixel Perfect plugin segítségével
Szöveges oldal ellenőrzése:

Szövegoldal ellenőrzése
Pixeltökéletes elrendezés szövegalapú tartalomhoz
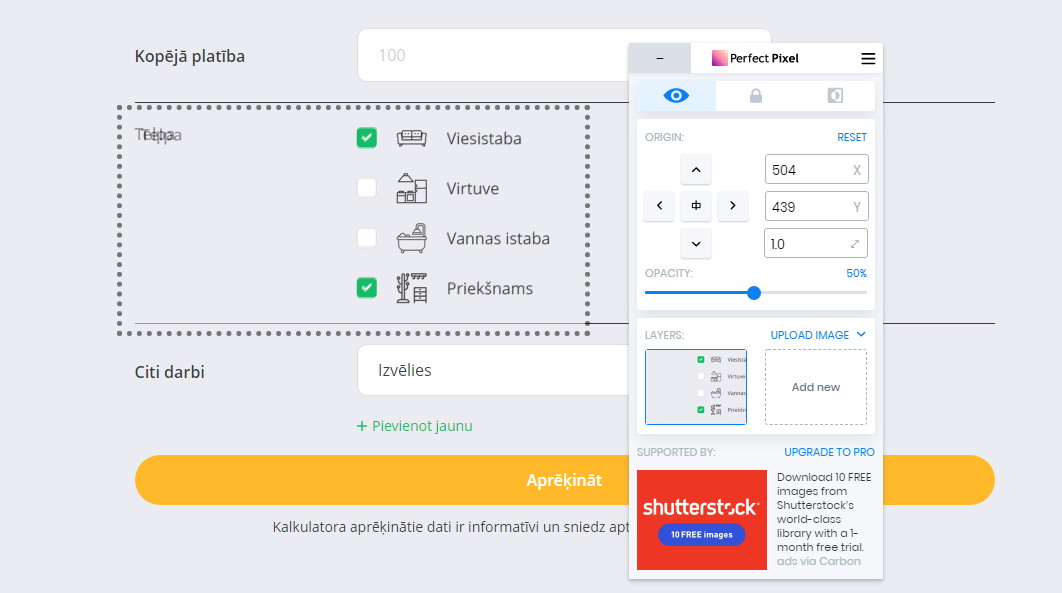
Bemeneti mezők igazítása:

Beviteli mezők ellenőrzése
Űrlapstílus ellenőrzése átfedő eszközökkel
Tipp: Always match element alignment to the original layout resolution. For this project, that meant working primarily within a 1920px width and adapting for all viewports during the dev process.
A fejlesztés egyedi JavaScript kalkulátort, további WordPress pluginokat és mobil- és tabletspecifikus adaptációkat is tartalmazott. Minden blokk és felhasználói felületi elem SEO teljesítményre optimalizált, tiszta kódszerkezetet és gyors betöltési sebességet biztosított.
Összességében, mind a tervezőcsapat, mind az ügyfél teljes mértékben elégedett volt az eredménnyel. Projekt időtartama: kb. 2 hét. A megoldás már működik a SEM.LV tesztszerverén, és készen áll a termelési telepítésre.
Gondolkodik egy hasonló rendszer kiépítésén?
Itt találja a leggyakrabban feltett kérdéseket ügyfeleinktől, akik egyedi WordPress nyitóoldalakat szeretnének fejleszteni fejlett funkciókkal - mint kalkulátorok vagy személyre szabott tartalomblokkok - a saját tervek alapján. Ha hasonló projektet tervez, mint amit a SEM.LV számára végeztünk, ezek a válaszok segíthetnek tisztázni a következő lépéseit.
Abszolút. Gyakran kapunk terveket Adobe XD, Figma vagy Sketch formátumban, amelyeket pixel-tökéletes, reszponzív WordPress sablonokká alakítunk. A munkafolyamatunk egyértelműen a statikus tervek pontos átalakítására épül dinamikus, tartalomkezelő rendszerek alapú weboldalakká - megőrizve minden részletet, és alkalmazkodva a mobil, tablet és asztali felbontásokhoz.
A Pixel Perfect elvét követjük, ami azt jelenti, hogy a fejlesztés során az eredeti tervet a kész helyszínre vetítjük, és finomhangolásokat végzünk. Bár a böngészőrendszerek különbségei miatt enyhe vizuális eltérések lehetnek, célunk, hogy illesztjük a távolságokat, tipográfiát és az elrendezést az eredetihez néhány pixel közelében.
Igen. Gondoskodunk arról, hogy a kulcsfontosságú szövegek és értékek - különösen a dinamikus szakaszokban, mint például a kalkulátorok - közvetlenül szerkeszthetőek legyenek a WordPress adminisztrációs felületéről. Egyedi mezőket és beállítási oldalakat használunk, így a csapata anélkül frissítheti a tartalmat, hogy a kódhoz kellene nyúlnia.
Az egyedi eszközeink tiszta JavaScript és WordPress szabványokat követve készülnek, így könnyen karbantarthatók vagy frissíthetők később. Ha szükséges, adminisztrációs vezérlőelemeket is tartalmazhatunk, amelyek lehetővé teszik a bemeneti, szöveges vagy eredménylogikai módosításokat fejlesztő nélkül.
Igen, a böngészők közötti és reszponzív tesztelés a mi minőségellenőrzési folyamatunk része. Manuálisan ellenőrizzük az összes főbb böngészőt - Chrome, Safari, Firefox, Edge, Opera - és teszteljük a reakcióképességet különböző képernyőméretek esetén, beleértve a táblagépeket és okostelefonokat.
Ingyenes támogatási szakaszt kínálunk a szállítás után a hibák és elrendezési problémák kezelésére. További szerkesztések vagy új funkciók esetén mindig nyitottak vagyunk az együttműködés folytatására, vagy igény szerint segítségnyújtásra.
Természetesen. Miután minden jóváhagyásra került, biztosítjuk a teljes csomagot - témafájlokat, adatbázisdumpot és útmutatást - vagy mi magunk is kezelhetjük a telepítést a teszt- vagy produkciós szerverükön.