Резиме
Клиентот имаше потреба од одзивна WordPress почетна страница со персонализиран калкулатор.
2410 разви прецизен шаблон за WordPress, базиран на стандарди, со логика на JS.
Испорачавме целосно функционален сајт, тестиран на различни прелистувачи, на тест околината на клиентот.
Приказна на клиентот
Агенции како SEM.LV често создаваат персонализирани дизајни за нивните клиенти, но се потпираат на партнери како 2410 за да ги претворат тие визуелизации во функционални веб-страници.
Користејќи дадени дизајни од алатки како Figma или Adobe XD, 2410 ги претвора во чисти, стандарди-базирани WordPress шаблони. Овој пристап не само што обезбедува точност на дизајнот преку прецизна имплементација на пиксели, туку и ја поедноставува соработката меѓу дизајнерите и девелоперите.
Клиентите добиваат веб-сајтови кои ги исполнуваат нивните креативни замисли и функционираат беспрекорно на WordPress.
Преглед на проектот
Проектот е фокусиран на развој на одзивна WordPress почетна страница со персонализиран калкулатор, воден од прецизни Adobe XD дизајни. 2410 целосно ги реализираше изработката на шаблоните, интеграцијата на функции и блиската координација со SEM.LV преку ClickUp за одржување на јасност на процесот.
Искористувајќи го пристапот Pixel Perfect, визуелната изведба остана тесно усогласена со оригиналниот дизајн на сите резолуции. JS калкулаторот беше кодиран од нула и вграден директно во WordPress рамката за обезбедување непречено функционирање и брза изведба.
За да се обезбеди компатибилност со различни прелистувачи, секоја страница беше проверена и прилагодена рачно на Chrome, Edge, Firefox, Safari и Opera. Кодот ги следеше стандардите за развој на WordPress и беше подготвен за лесно инсталирање и одржување.
SEO пријателска структура и оптимизација на перформансите беа вградени од самиот старт. Финалниот производ беше поставен на тест серверот на SEM.LV, со целосни пристапни акредитиви и файлови на сајтот предадени по завршувањето.
- Кристине, SEM.LV
Клучни карактеристики доставени
- Одзивен изглед со прецизност во пиксел
- Интерактивен JavaScript калкулатор
- Персонализирана структура на блог и типови на содржина
- Работен процес со повратни информации интегриран во ClickUp
- Тестирање и валидација на главните прелистувачи
- Поддршка за слики и измена на изгледот
- Опционална админска изменливост на содржината преку опции
Технолошка структура
Резултатот
Имплементација на изглед
Ја започнавме оваа WordPress развојна задача со клучен принцип: да обезбедиме прецизен резултат во пиксели што совпаѓа со оригиналниот изглед на дизајнот, додека се одржува целосна одзивност и компатибилност со прелистувачи. Од почетната страница до калкулаторот, секоја компонента внимателно беше изработена следејќи ги стандартите за кодирање на WordPress и тестирана за прецизност на изгледот.
Забелешка: Го користевме методот Pixel Perfect — преклопувајќи .png дизајни врз живиот сајт за споредба и прилагодување на просторот, фонтот и поставувањата за да одговараат на дизајнот.
Еве расказ на нашиот процес и финалниот резултат:
- Изградивме ја основната структура на страницата (почетна страница, постови, статични страници).
- Интегриравме ги сите потребни слики, фонтови и текстуално содржина.
- Извршавме визуелни проверки со Pixel Perfect Chrome плугин за да обезбедиме скоро идентично совпаѓање на изгледот.
Резултатот? Беспрекорно преведување на дизајнот, оптимизирано за различни уреди и модерни прелистувачи.
Снимки од тестирањето и финалниот сајт
Проверка на заглавија и маргини:

Проверка на заглавија и маргини
Проверка на заглавија и маргини користејќи Pixel Perfect плугин
Проверка на текстуална страница:

Проверка на текстуална страница
Прецизен изглед за содржина базирана на текст
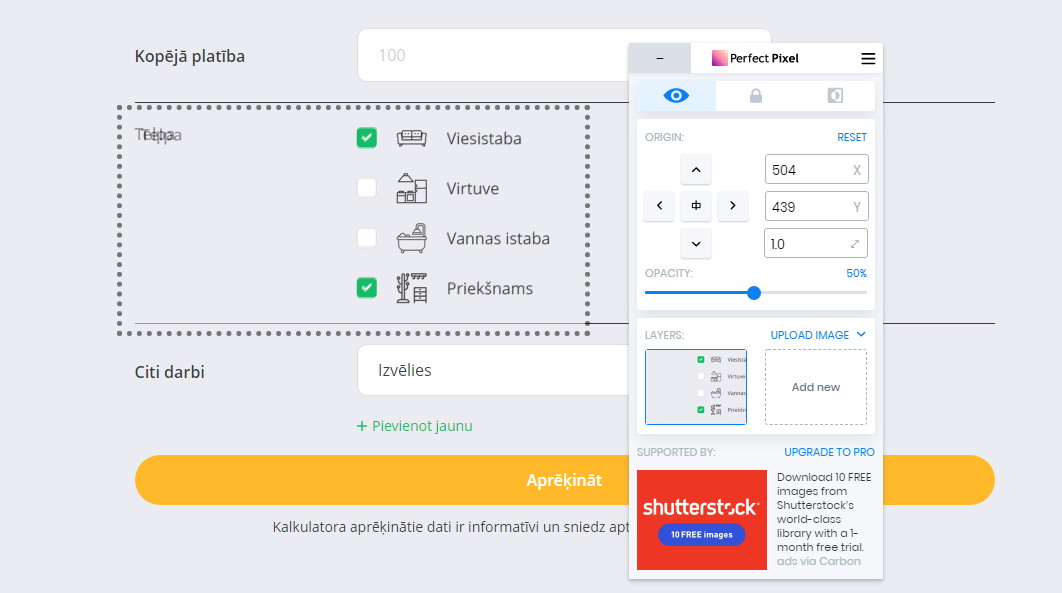
Порамнување на полињата за внес:

Проверка на полиња за внес
Потврда на стилот на формуле користејќи алатки за преклопување
Совет: Секогаш усогласувајте го подесувањето на елементите со оригиналната резолуција на изгледот. За овој проект, тоа значеше работа во 1920 пиксели ширина и адаптација за сите прегледи за време на развојниот процес.
Развојот вклучуваше и персонализиран JavaScript калкулатор, дополнителни WordPress додатоци и одзивни адаптации за мобилни и таблет уреди. Секој блок и елемент на корисничкиот интерфејс беше прилагоден за SEO перформанси, чиста структура на кодот и брзо време на вчитување.
Општо, и дизајн тимот и клиентот беа целосно задоволни со конечниот резултат. Траење на проект: прибл. 2 недели. Решението веќе е позиционирано на тест серверот на SEM.LV и е подготвено за производство.
Размислувате да градите сличен систем?
Еве ги најчестите прашања кои ги добиваме од клиенти кои сакаат да изградат персонализирани WordPress почетни страници со напредни функционалности - како калкулатори или специјализирани содржински блокови - базирани на свои дизајни. Ако планирате проект сличен на овој што го завршивме за SEM.LV, одговорите може да ви помогнат да ги разјасните следните чекори.
Апсолутно. Често примаме дизајни во Adobe XD, Figma или Sketch и ги конвертираме во точни, одзивни WordPress шаблони. Нашиот работен процес е изграден околу прецизното трансформирање на статичните дизајни во динамични, CMS-базирани веб-сајтови - зачувувајќи го секој детал и адаптација за мобилни, таблети и десктоп резолуции.
Го следиме принципот на Pixel Perfect, што значи дека ги преклопуваме оригиналните дизајни врз живата место за време на развојот и ги правиме фини прилагодувања. Иако разликите во рендерирањето на прелистувачот можат да предизвикаат мали варијации во визуелното прикажување, се стремиме да ги усогласиме просторите, типографијата и изгледот до неколку пиксели од оригиналот.
Да. Обезбедуваме дека клучните текстови и вредности - особено оние користени во динамични секции како калкулатори - можат да се едитираат директно од административниот панел на WordPress. Користиме персонализирани полиња и страници за подесување за да Вашиот тим може да ажурира содржината без потреба од кодирање.
Нашите персонализирани алатки се развиваат користејќи чист JavaScript и стандардите на WordPress, што ги прави лесни за одржување или ажурирање подоцна. Доколку е неопходно, можеме да вклучиме и административни контроли кои овозможуваат модификација на внесот, текстовите или логиката на резултатите без програмер.
Да, тестирањето на различни прелистувачи и одзивности е дел од нашиот QA процес. Рачно ги проверуваме сите главни прелистувачи - Chrome, Safari, Firefox, Edge, Opera - и тестирање на одзивноста на различни големини на екранот, вклучувајќи таблети и паметни телефони.
Нудиме бесплатен прозорец за поддршка по доставувањето за решавање багови или проблеми со изгледот. За понатамошни измени или нови функиции, секогаш сме отворени за продолжена соработка или можеме да помогнеме по потреба.
Секако. Откако сè ќе биде одобрено, ќе го обезбедиме целиот пакет - theme датотеки, база на податоци и инструкции - или можеме да го извршиме сетапот на вашиот тест или продукциски сервер.