Sažetak
Klijent je trebao responzivnu WordPress odredišnu stranicu s prilagođenim kalkulatorom.
2410 je razvio pixel-perfect, na standardima baziran WordPress predložak sa JS logikom.
Isporučena potpuno funkcionalna, testirana stranica u klijentovo testno okruženje.
Priča klijenta
Agencije kao što je SEM.LV često kreiraju prilagođene dizajne za svoje klijente, ali se oslanjaju na partnere poput 2410 da te vizuale pretvore u funkcionalne web stranice.
Korištenjem pruženih izgleda iz alata poput Figma ili Adobe XD, 2410 ih pretvara u čiste, standardima zasnovane WordPress predloške. Ovaj pristup ne samo da osigurava dizajnersku preciznost kroz pixel-perfect implementaciju, već i pojednostavljuje saradnju između dizajnera i programera.
Klijenti dobijaju web stranice koje odgovaraju njihovoj kreativnoj viziji i funkcionišu besprijekorno na WordPress-u.
Pregled projekta
Projekt se fokusirao na razvoj responzivne WordPress odredišne stranice sa prilagođenim kalkulatorom, vođene preciznim Adobe XD maketama. 2410 je preuzeo potpunu odgovornost za razvoj predloška, integraciju funkcija, i blisku koordinaciju sa SEM.LV putem ClickUp-a kako bi održao jasnoću rada.
Koristeći pristup Pixel Perfect, vizualna implementacija ostala je čvrsto usklađena s izvornim dizajnom na svim rezolucijama ekrana. Kalkulator pokretan JavaScript-om kodiran je od početka i ugrađen direktno u WordPress okvir kako bi osigurao glatku funkcionalnost i brze performanse.
Kako bi se osigurala kompatibilnost s različitim preglednicima, svaka stranica je ručno provjerena i prilagođena u Chrome, Edge, Firefox, Safari i Opera. Baza koda slijedila je standarde razvoja WordPress-a i bila je pripremljena za jednostavnu instalaciju i održavanje.
Struktura prilagođena pretraživačima (SEO) i optimizacija performansi bile su ugrađene od početka. Konačni proizvod je postavljen na testni server SEM.LV-a, sa punim pristupnim podacima i datotekama stranice dostavljenim po završetku.
- Kristīne, SEM.LV
Ključne karakteristike isporučene
- Pixel-perfect responzivni dizajn
- Interaktivni JavaScript kalkulator
- Prilagođena struktura bloga i vrste sadržaja
- Radni proces za povratne informacije integrisan u ClickUp
- Testiranje i validacija u glavnim preglednicima
- Podrška za istaknute slike i prilagodbe izgleda
- Opcionalna mogućnost uređivanja sadržaja za administratore putem opcija
Tehnološki stek
Rezultat
Implementacija rasporeda
Pristupili smo ovom projektu razvoja WordPress-a s jednim ključnim principom: isporučiti pixel-perfect rezultat koji odgovara izvornom izgledu dizajna, dok održavamo potpunu responzivnost i kompatibilnost s različitim preglednicima. Od početne stranice do kalkulatora, svaki komponent je pažljivo izgrađen slijedeći WordPress standarde kodiranja i testiran za preciznost rasporeda.
Napomena: Koristili smo metodu Pixel Perfect — preklapajući .png izglede na živu stranicu da bismo uporedili i prilagodili razmake, fontove i položaje tako da odgovaraju dizajnu.
Ovdje je raspored našeg procesa i završnog rezultata:
- Izgrađeni core strukture stranice (početna stranica, postovi, statične stranice).
- Integrirane sve potrebne slike, fontovi i tekstualni sadržaji.
- Izvršene vizualne provjere uz pomoć Pixel Perfect Chrome dodatka kako bi se osiguralo gotovo tačno podudaranje izgleda.
Rezultat? Bešavna dizajnerska translacija, optimizovana za različite uređaje i moderne preglednike.
Screenshots from testing and final site
Provjera zaglavlja i margine:

Provjera zaglavlja i margine
Provjera zaglavlja i margina pomoću Pixel Perfect dodatka
Provjera tekstualne stranice:

Provjera tekstualne stranice
Pixel-perfect izgled za tekstualne sadržaje
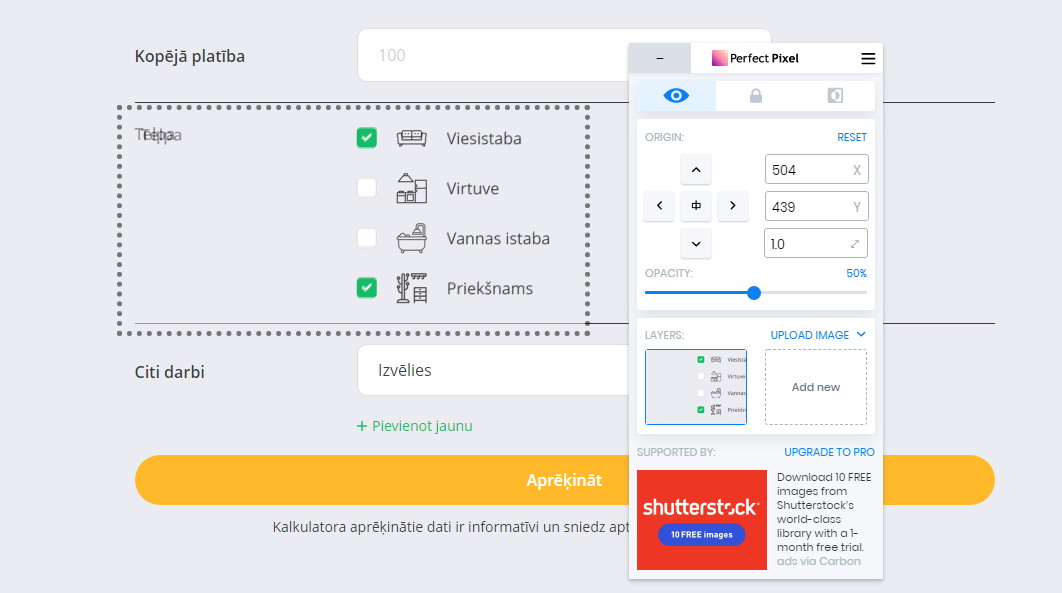
Poravnanje polja za unos:

Provjera polja za unos
Provjeren stil forma pomoću alata za preklapanje
Savjet: Uvijek usklađujte poravnavanje elemenata s izvornom rezolucijom izgleda. Za ovaj projekat, to je značilo raditi prvenstveno u 1920px širini i prilagoditi se svim prikazima tokom razvojnog procesa.
Razvoj je također uključivao prilagođeni JavaScript kalkulator, dodatne WordPress dodatke i prilagodbe responzivnosti za mobilne i tablet uređaje. Svaki blok i UI element su optimizirani za SEO performanse, čistu strukturu koda i brzo učitavanje stranica.
Ukupno, i dizajnerski tim i klijent su bili potpuno zadovoljni ishodom. Trajanje projekta: otprilike 2 sedmice. Rešenje je sada uživo na SEM.LV testnom serveru i spremno za produkciju.
Razmišljate o izgradnji sličnog sistema?
Ovo su najčešća pitanja koja dobivamo od klijenata željnih izgradnje prilagođenih WordPress odredišnih stranica s naprednom funkcionalnošću - poput kalkulatora ili prilagođenih blokova sadržaja - zasnovanih na njihovim vlastitim dizajnerskim izgledima. Ako planirate projekt sličan onome što smo uradili za SEM.LV, ovi odgovori bi mogli pomoći u pojašnjavanju vaših sljedećih koraka.
Apsolutno. Često primamo dizajne u Adobe XD, Figma ili Sketch-u i pretvaramo ih u pixel-perfect, responzivne WordPress predloške. Naš radni proces je izgrađen oko preciznog transformisanja statičkih dizajna u dinamičke, CMS-bazirane web stranice - očuvajući svaki detalj i prilagođavajući za mobilne, tablet i desktop rezolucije.
Pratimo princip Pixel Perfect, što znači da tokom razvoja preklapamo originalni dizajn na živu stranicu i vršimo fino podešavanje. Iako razlike u prikazu preglednika mogu uzrokovati male vizualne varijacije, nastojimo uskladiti razmak, tipografiju, i izgled unutar nekoliko piksela od originala.
Da. Osiguravamo da se ključni tekstovi i vrijednosti - posebno oni koji se koriste u dinamičkim sekcijama poput kalkulatora - mogu uređivati direktno iz WordPress admin panela. Koristimo prilagođena polja i stranice sa postavkama kako bi vaš tim mogao ažurirati sadržaj bez potrebe za dodirom koda.
Naši prilagođeni alati razvijeni su prema čistom JavaScript-u i WordPress standardima, što ih čini lakima za održavanje ili ažuriranje kasnije. Ako je potrebno, možemo uključiti i administrativne kontrole koje vam omogućuju da mijenjate ulaze, tekstove, ili logiku rezultata bez programera.
Da, testiranje na različitim preglednicima i uređajima dio je našeg QA procesa. Ručno provjeravamo sve glavne preglednike - Chrome, Safari, Firefox, Edge, Opera - i testiramo responzivnost na raznim veličinama ekrana, uključujući tablete i pametne telefone.
Nudimo besplatan period podrške nakon isporuke za rješavanje grešaka ili problema s rasporedom. Za dalje izmjene ili nove funkcije, uvijek smo otvoreni za kontinuiranu saradnju ili možemo pomoći po potrebi.
Naravno. Nakon što sve bude odobreno, pružit ćemo cijeli paket - datoteke teme, ispis baze podataka i upute - ili možemo sami obaviti postavku na vašem testnom ili produkcijskom serveru.