Резюме
Клиентът имаше нужда от адаптивна WordPress начална страница с персонализиран калкулатор.
2410 разработи тема за WordPress, която бе точно събрана под принципите и стандартите на JS логика.
Доставен напълно функционален сайт, тестван с различни браузъри, в тестовата среда на клиента.
История на клиента
Агенции като SEM.LV често създават персонализирани дизайни за своите клиенти, но разчитат на партньори като 2410 да превърнат тези визуализации в функциониращи уебсайтове.
Използвайки предоставените оформлени от инструменти като Figma или Adobe XD, 2410 ги преобразува в чисти, съобразени с стандартите шаблони за WordPress. Този подход не само осигурява точност на дизайна чрез изпълнение по принципа Pixel Perfect, но също така оптимизира сътрудничеството между дизайнери и разработчици.
Клиентите получават уебсайтове, които съответстват на тяхната креативна визия и функционират безпроблемно на WordPress.
Обзор на проекта
Проектът бе съсредоточен върху разработката на адаптивна WordPress начална страница с персонализиран калкулатор, воден от точни макети в Adobe XD. 2410 взе изцяло участие в разработката на шаблона, интеграцията на функциите и тясната координация със SEM.LV чрез ClickUp за яснота в работния процес.
Използвайки подхода Pixel Perfect, визуалната реализация бе стриктно съобразена с оригиналния дизайн на всички резолюции на екрана. JavaScript-калкулаторът бе изграден от нулата и вграден директно в WordPress, за да осигури плавна функционалност и бързо изпълнение.
За осигуряване на съвместимост с различни браузъри, всяка страница бе ръчно проверена и коригирана в Chrome, Edge, Firefox, Safari и Opera. Кодът следваше стандартите на WordPress разработка и бе готов за лесна инсталация и поддръжка.
На SEO-приятелска структура и оптимизация на изпълнението бе обърнато внимание от самото начало. Финалният продукт бе имплементиран на тестовия сървър на SEM.LV с предоставени пълни достъпни данни след завършване.
- Кристина, SEM.LV
Ключови функции, които доставихме
- Адаптивна подредба, съобразена с Pixel Perfect
- Интерактивен JavaScript калкулатор
- Персонализирана структура на блог и видове съдържание
- Сътрудничество на задачи чрез ClickUp
- Тестване и валидиране в основните браузъри
- Поддръжка на представени снимки и конфигурация на подредбата
- Възможност за редактиране на администраторски съдържание чрез опции
Технологичен стек
Резултатите
Имплементация на подреждането
Подходихме към този проект за разработка на WordPress с основен принцип: доставяне на резултат с Pixel Perfect, който съответства на оригиналния дизайн на подреждането, като същевременно запазваме пълната адаптивност и съвместимост с различни браузъри. От началната страница до калкулатора, всички компоненти бяха внимателно изградени, следвайки стандартите за кодиране на WordPress и тествани за прецизност на подреждането.
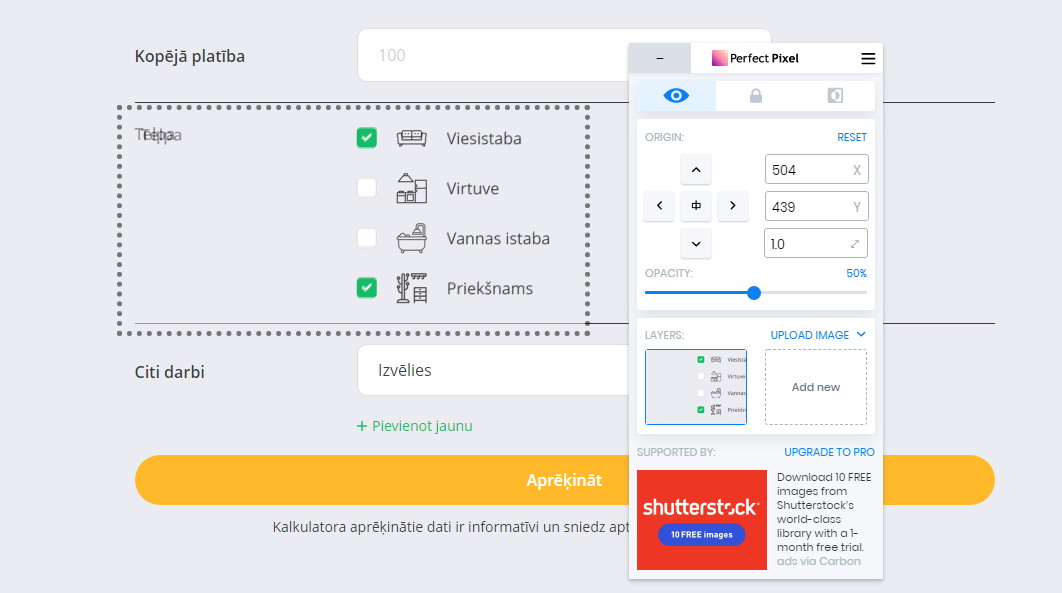
Забележка: Използвахме метода Pixel Perfect - налагайки .png оформлението върху живия сайт, за да сравним и регулираме интервали, шрифтове и местоположения с дизайна.
Ето разбивка на нашия процес и краен резултат:
- Изградена е основната структура на страницата (начална страница, публикации, статични страници).
- Интегрирани са всички необходими изображения, шрифтове и текстово съдържание.
- Извършени са визуални проверки с помощта на Chrome плъгин Pixel Perfect, за да се осигури почти напълно съвпадение с подреждането.
Резултатът? Безпроблемно превеждане на дизайна, оптимизирано за различни устройства и модерни браузъри.
Скрийншотове от тестването и крайния сайт
Проверка на заглавия и маржове:

Проверка на заглавия и маржове
Проверка на заглавия и маржове чрез плъгин Pixel Perfect
Проверка на страница с текст:

Текст проверка на страница
Подреждане с Pixel Perfect за съдържание, базирано на текст
Подравняване на полета за въвеждане:

Проверка на полетата за въвеждане
Проверено форматиране на стила с използването на инструменти за накладки
Съвет: Винаги съответствайте разположението на елементите към оригиналното оформление. За този проект това означаваше работа основно в 1920px ширина и адаптиране за всички изгледи по време на процеса на разработка.
Разработката включваше и персонализиран JavaScript калкулатор, допълнителни WordPress плъгини и адаптации за мобилни и таблетни изгледи. Всеки блок и елемент от потребителския интерфейс бяха оптимизирани за SEO ефективност, чиста структура на кода и бързо зареждане.
Общо взето, както дизайн екипът, така и клиентът бяха напълно доволни от резултата. Продължителност на проекта: приблизително 2 седмици. Решението вече е налично на тестовия сървър на SEM.LV и е готово за внедряване в продукция.
Обмисляте ли изграждане на подобна система?
Тук са най-често задаваните въпроси, които получаваме от клиенти, желаещи да създадат персонализирани WordPress начални страници с разширена функционалност - като калкулатори или персонализирани блокове съдържание - базирани на техни собствени дизайни. Ако планирате проект, подобен на този, който направихме за SEM.LV, тези отговори може да ви помогнат да изясните следващите си стъпки.
Определено. Често приемаме дизайни в Adobe XD, Figma или Sketch и ги преобразуваме в адаптивни WordPress шаблони, съобразени с Pixel Perfect принципа. Работният ни процес е построен така, че да превърнем статичните дизайни в динамични уебсайтове на CMS, запазвайки всеки детайл и адаптирайки се за различни устройства.
Следваме принципите на Pixel Perfect, което означава, че налагаме оригиналния дизайн върху реалния сайт по време на разработката и правим фини настройки. Разликите в рендирането между браузърите може да причинят някои малки визуални различия, но се стремим към точно съвпадение на интервали, типография и подредба до няколко пиксела от оригинала.
Да. Осигуряваме възможност съществените текстове и стойности - особено тези в динамични секции като калкулатори - да бъдат редактирани директно от панела за администратор на WordPress. Използваме персонализирани полета и страници за настройки, така че вашият екип да може да обновява съдържанието без нужда от промяна на кода.
Нашите персонализирани инструменти са разработени с чист JavaScript и стандарти за WordPress, което ги прави лесни за поддръжка или актуализиране впоследствие. Ако е необходимо, можем да включим и администраторски контроли, които позволяват модификации на входовете, текстовете или логиката на резултатите без програмист.
Да, тестването за съвместимост с различни браузъри и устройства е част от процеса ни по QA. Ръчно проверяваме всички основни браузъри - Chrome, Safari, Firefox, Edge, Opera - и тестваме адаптивността по различни размери на екрани, включително таблети и смартфони.
Ние предлагаме безплатен срок за поддръжка след доставката, за да се разрешат грешки или проблеми с оформлението. За по-нататъшни редакции или нови функции, винаги сме отворени за продължаващо сътрудничество или можем да съдействаме при нужда.
Разбира се. Щом всичко е одобрено, ще предоставим целия пакет - файлова тема, дъмп на базата данни и инструкции - или можем да се погрижим за настройката на вашия тестов или продукционен сървър.