Rezime
Клијент је био у потреби за адаптивним WordPress одредишном страницом са прилагођеним калкулатором.
2410 је развио пиксел-савршен, стандардно заснован WordPress шаблон са JS логиком.
Испоручен је у потпуности функционалан, у свим претраживачима тестиран сајт на клијентово тестно окружење.
Priča klijenta
Агенције попут SEM.LV често стварају прилагођене дизајне за своје клијенте, али се ослањају на партнере попут 2410 за претварање тих визуала у функционалне веб странице.
Користећи обезбеђене распореде из алата као што су Figma или Adobe XD, 2410 их претвара у чисте, стандардно засноване WordPress шаблоне. Овај приступ не само да обезбеђује прецизност дизајна кроз имплементацију савршеног пиксела, већ и поједностављује сарадњу између дизајнера и програмера.
Клијенти добијају веб странице које одговарају њиховој креативној визији и функцијом беспрекорно раде на WordPress-у.
Pregled projekta
Пројекат се фокусирао на развој адаптивне WordPress одредишне странице са прилагођеним калкулатором, уз смернице из прецизних Adobe XD макета. 2410 је у потпуности водио развој шаблона, интеграцију функција и блиску координацију са SEM.LV путем ClickUp ради јасности рада.
Користећи приступ савршеног пиксела, визуелна имплементација је остала чврсто усклађена са оригиналним дизајном на свим резолуцијама. Javascript погоњен калкулатор је програмиран од нуле и уграђен директно у WordPress оквир за глатку функционалност и брзу перформансу.
Да би се осигурала компатибилност између различитих претраживача, свака страница је ручно верификована и подешена на претраживачима Chrome, Edge, Firefox, Safari и Opera. Код је пратио WordPress стандарде развоја и припремљен је за једноставну инсталацију и одржавање.
SEO структура и оптимизација перформанси су уграђени од почетка. Финални производ је инсталиран на тест серверу SEM.LV-а, са комплетним приступним подацима и датотекама сајта предатих након завршетка.
- Кристине, SEM.LV
Ključne funkcionalnosti isporučene
- Савршено адаптиван изглед
- Интерактивни JavaScript калкулатор
- Прилагођена структура блога и типови садржаја
- Сарадња у повратним информацијама интегрисана у ClickUp
- Тестирање и валидација на главним претраживачима
- Подршка за истакнуте слике и подешавања изгледа
- Опционо уређивање садржаја од администратора
Tehnološki paket
Rezultat
Имплементација распоређаја
Приступили смо овом развоју WordPress сајта са једним главним принципом: испоручити пиксел- савршен резултат који ће бити у потпуности у складу са оригиналним дизајном, док истовремено одржава пуну адаптивност и компатибилност са свим претраживачима. Од почетне странице до калкулатора, свака компонента је пажљиво конструисана пратећи WordPress кодне стандарде и тестирана за прецизност распоређаја.
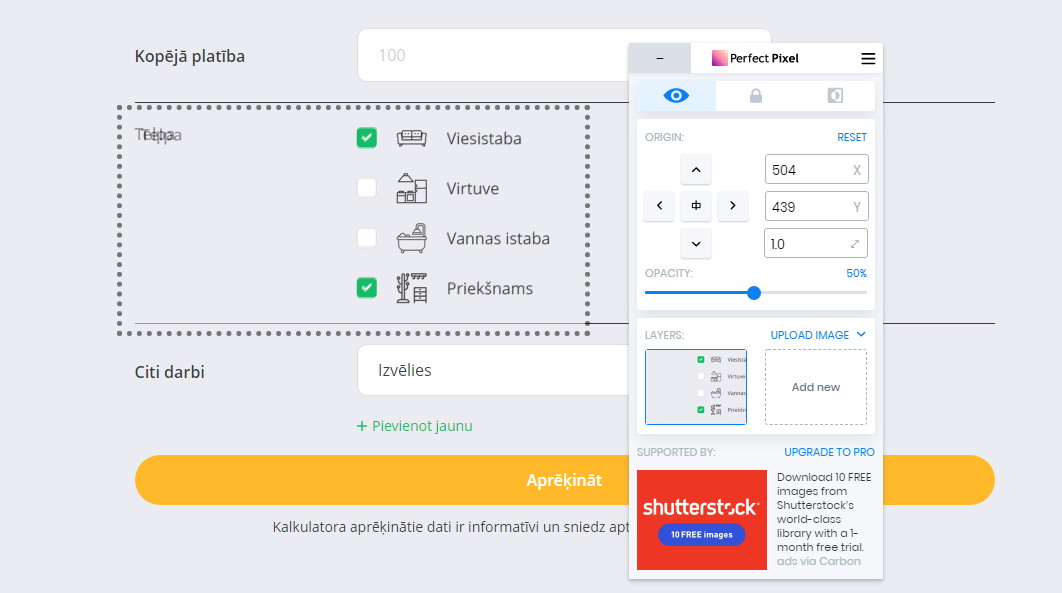
Напомена: Користили смо метод савршеног пиксела - постављање .png распореда преко живог сајта да бисте упоредили и подесили размакање, фонтове и положај да се поклапају са дизајном.
Ево прегледа нашег процеса и коначног излаза:
- Изградили основну структуру странице (почетна страница, објаве, статичке странице).
- Интегрисали све потребне слике, фонтове и садржај текста.
- Извршили визуелне провере помоћу Pixel Perfect Chrome додатка како би осигурали готово тачну усклађеност распореда.
Резултат? Беспрекорна превођење дизајна, оптимизовано за различите уређаје и модерне претраживаче.
Снимци екрана из тестирања и финалног сајта
Провера хедера и маргина:

Провера хедера и маргина
Тестирање хедера и маргина помоћу Pixel Perfect додатка
Провера текстуалне странице:

Провера текстуалне странице
Пиксел-савршен распоред за текстуални садржај
Провера поравнања уносних поља:

Провера уносних поља
Проверено стилизовање образаца користећи алате за преклапање
Савет: Увек ускладите поравнање елемената са оригиналном резолуцијом распореда. За овај пројекат, то је значило радити првенствено у 1920px ширини и адаптирање за све приказе током процеса развоја.
Развој је укључио и прилагођени JavaScript калкулатор, додатне WordPress додатке и адаптације за мобилне и таблете. Сваки блок и UI елемент је подешен за SEO перформансе, чисту структуру кода и брзо учитавање.
Укупно гледано, и дизајнерски тим и клијент су били потпуно задовољни резултатом. Трајање пројекта: око 2 недеље. Решење је сада доступно на тест серверу SEM.LV-а и спремно за продукционо распоређивање.
Razmišljate o izradi sličnog sistema?
Ево најчешћих питања које добијамо од клијената који планирају изградњу прилагођених WordPress одредишних страница са напредним функционалностима, као што су калкулатори или прилагођени блокови садржаја, на основу њихових дизајн распоређаја. Ако планирате пројекат сличан ономе што смо урадили за SEM.LV, ови одговори могу вам помоћи да разјасните своје следеће кораке.
Апсолутно. Често добијамо дизајне у Adobe XD, Figma или Sketch и претварамо их у савршено пикселске, адаптивне WordPress шаблоне. Наш радни ток је осмишљен тако да прецизно претвара статичке дизајне у динамичке, CMS базиране сајтове - чувајући сваки детаљ и адаптирајући за мобилне, таблет и десктоп резолуције.
Практикујемо принцип савршеног пиксела, што значи да постављамо оригинални дизајн преко живог сајта током развоја и правимо прецизне прилагођавања. Иако разлике у рендеровању могу изазвати мање визуелне варијације, тежимо да спојимо размаке, типографију и изглед у оквиру неколико пиксела од оригинала.
Да. Обезбеђујемо да кључни текстови и вредности - посебно они који се користе у динамичким секцијама као што су калкулатори - могу да се уређују директно из WordPress административне табле. Користимо прилагођена поља и странице подешавања како би ваш тим могао да ажурира садржај без потребе за додиром кода.
Наши алати су развијени користећи чист JavaScript и WordPress стандарде, што их чини лако одрживим или ажурираним касније. По потреби, можемо укључити администраторске контроле које вам омогућавају да измените уносе, текстове или логику резултата без програмера.
Да, тестирање између претраживача и адаптивности су део наше QA процедуре. Ручно проверавамо све главне претраживаче - Chrome, Safari, Firefox, Edge, Opera - и тестирамо адаптивност на различитим величинама екрана, укључујући таблете и паметне телефоне.
Нудимо бесплатан прозор подршке након испоруке како бисмо решили грешке или проблеме са изгледом. За даља уређивања или нове функције, увек смо отворени за наставак сарадње или можемо помоћи по потреби.
Наравно. Када све буде одобрено, пружићемо вам комплетан пакет - датотеке теме, базе података и инструкције - или можемо сами обавити инсталацију на вашем тестном или продукционом серверу.