Zhrnutie
Klient potreboval responzívnu WordPress vstupnú stránku s vlastným kalkulátorom.
2410 vyvinulo pixelovo presnú, štandardami založenú WordPress šablónu s JS logikou.
Doručený plne funkčný, medzi prehliadačmi otestovaný web na klientove testovacie platforme.
Príbeh klienta
Agentúry ako SEM.LV často vytvárajú vlastné návrhy pre svojich klientov, ale spoliehajú sa na partnerov ako 2410, aby tieto vizuály premenili na funkčné webové stránky.
Pomocou poskytnutých návrhových rozložení z nástrojov ako Figma alebo Adobe XD ich 2410 premieňa na čisté, štandardmi založené WordPress šablóny. Tento prístup nielenže zabezpečuje presnosť dizajnu prostredníctvom pixel-based implementácie, ale tiež zefektívňuje spoluprácu medzi dizajnérmi a vývojármi.
Klienti získajú webové stránky, ktoré zodpovedajú ich kreatívnej vízii a bezproblémovo fungujú na WordPress.
Prehľad projektu
Projekt sa zameriaval na vývoj responzívnej WordPress vstupnej stránky s vlastným kalkulátorom, podľa presných návrhov v Adobe XD. 2410 prevzalo plnú zodpovednosť za vývoj šablón, integráciu funkcií a úzku koordináciu s SEM.LV prostredníctvom ClickUp na udržanie prehľadnosti pracovného toku.
Využitím prístupu Pixel Perfect zostala vizuálna implementácia úzko zladená s pôvodným dizajnom naprieč všetkými rozlíšeniami obrazovky. Kalkulátor poháňaný JavaScript bol naprogramovaný od nuly a priamo zaintegrovaný do WordPress rámca pre zabezpečenie hladkej funkčnosti a rýchleho výkonu.
Aby bola zabezpečená kompatibilita naprieč prehliadačmi, každá stránka podstúpila manuálne overenie a úpravy v Chrome, Edge, Firefox, Safari a Opera. Základ kódu nasledoval vývojové štandardy WordPress a bol pripravený na jednoduchú inštaláciu a údržbu.
Štruktúra priateľská k SEO a optimalizácia výkonu boli zabudované od začiatku. Konečný produkt bol nasadený na testovací server SEM.LV, s plnými prístupovými údajmi a súbormi stránky odovzdanými po dokončení.
- Kristīne, SEM.LV
Dodané hlavné prvky
- Responzívne rozloženie pixel-perfect
- Interaktívny JavaScript kalkulátor
- Štruktúra vlastného blogu a typy obsahu
- Kolaboratívny workflow spätnej väzby integrovaný s ClickUp
- Testovanie a validácia v hlavných prehliadačoch
- Podpora obrázkov pre náhľad a úpravy rozloženia
- Voliteľnosť úprav obsahu administrátorom cez možnosti
Technologický zásobník
Výsledok
Implementácia rozloženia
Pristupovali sme k tomuto WordPress vývojovému projektu s jedným kľúčovým princípom: doručiť pixelovo presný výsledok, ktorý zodpovedá pôvodnému dizajnovému rozloženiu pri zachovaní plnej responzívnosti a kompatibility s prehliadačmi. Od domovskej stránky až po kalkulátor, každá súčasť bola starostlivo konštruovaná podľa WordPress kódovacích štandardov a testovaná na presnosť rozloženia.
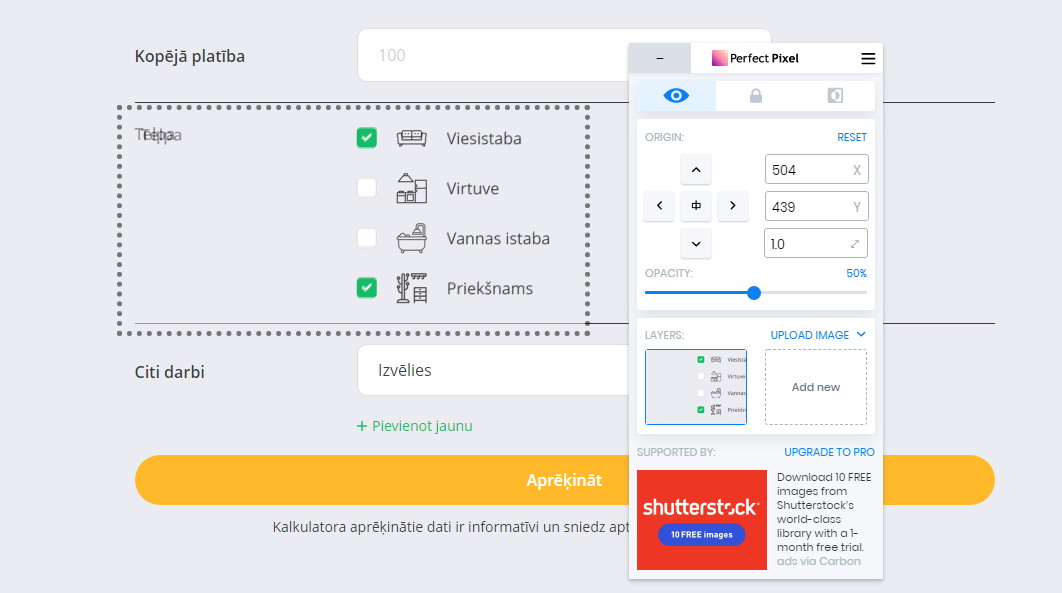
Poznámka: Používali sme metódu Pixel Perfect — prekrývajúc .png návrhy na živých stránkach aby sme kontrolovali a upravovali medzery, fonty a pozície, aby zodpovedali návrhu.
Tu je rozpad nášho procesu a konečného výstupu:
- Vytvorenie základnej štruktúry stránok (domovská stránka, príspevky, statické stránky).
- Integrovanie všetkých požadovaných obrázkov, fontov a textového obsahu.
- Vykonanie vizuálnych kontrol s Pixel Perfect Chrome pluginom na zabezpečenie takmer presnej zhody rozloženia.
Výsledok? Hladký prevod dizajnu, optimalizovaný pre rôzne zariadenia a moderné prehliadače.
Snímky z testovania a konečnej stránky
Kontrola hlavičiek a okrajov:

Kontrola hlavičiek a okrajov
Kontrola hlavičiek a okrajov pomocou pluginu Pixel Perfect
Kontrola textovej stránky:

Kontrola textovej stránky
Rozloženie pixel-perfect pre obsah založený na texte
Zarovnanie vstupného poľa:

Kontrola vstupného poľa
Overili sme štýlovanie formulárov pomocou nástrojov na prekrytie
Rada: Vždy zodpovedajte zarovnanie elementov pôvodnému rozlíšeniu rozloženia. Pre tento projekt to znamenalo prácu primárne s 1920px šírkou a prispôsobenie pre všetky zobrazenia počas vývojového procesu.
Vývoj zahŕňal aj vlastný JavaScript kalkulátor, ďalšie pluginy pre WordPress a responzívne úpravy pre mobilné a tabletové zobrazenia. Každý blok a prvok užívateľského rozhrania bol vyladený pre SEO výkonnosť, čistú štruktúru kódu a rýchlu dobu načítania.
Celkom to znamenalo, že návrhársky tím aj klient boli plne spokojní s výsledkom. Trvanie projektu: približne 2 týždne. Riešenie je teraz živé na testovacom serveri SEM.LV a pripravené na produkčné nasadenie.
Uvažujete o vytvorení podobného systému?
Tu sú najčastejšie otázky, ktoré dostávame od klientov, ktorí chcú vytvoriť vlastné WordPress vstupné stránky s pokročilou funkčnosťou - ako kalkulátory alebo prispôsobené obsahové bloky - na základe ich vlastných návrhových rozložení. Ak plánujete projekt podobný tomu, čo sme urobili pre SEM.LV, tieto odpovede môžu pomôcť objasniť vaše ďalšie kroky.
Absolútne. Často dostávame návrhy v Adobe XD, Figma alebo Sketch a prevádzame ich do pixel-perfect, responzívnych WordPress šablón. Náš pracovný tok je navrhnutý na presné transformovanie statických návrhov na dynamické, CMS-založené webové stránky - uchovávajúc každú detaily a prispôsobujúc ich pre mobilné, tabletové a desktopové rozlíšenia.
Sledujeme princíp Pixel Perfect, čo znamená, že počas vývoja prekrývame originálny dizajn na živú webovú stránku a robíme jemné úpravy. Aj keď renderovacie rozdiely prehliadača môžu spôsobiť mierne vizuálne variácie, snažíme sa zhodovať medzery, typografiu a rozloženie na niekoľko pixlov od originálu.
Áno. Zabezpečujeme, že kľúčové texty a hodnoty - najmä tie používané v dynamických sekciách ako kalkulátory - môžu byť upravené priamo z WordPress admin panelu. Používame vlastné polia a stránky nastavení, aby váš tím mohol aktualizovať obsah bez potreby dotyku kódu.
Naše vlastné nástroje sú vyvinuté s použitím čistého JavaScriptu a WordPress štandardov, čo ich robí ľahko udržiavateľnými alebo aktualizovateľnými neskôr. Ak je to potrebné, môžeme tiež pridať admin ovládanie, ktoré vám umožní modifikovať vstupy, texty alebo logiku výsledkov bez použitia vývojára.
Áno, testovanie kompatibility s prehliadačmi a responzívnosť sú súčasťou nášho procesu zaručenia kvality. Ručne kontrolujeme všetky hlavné prehliadače - Chrome, Safari, Firefox, Edge, Opera - a testujeme responzívnosť naprieč rôznymi veľkosťami obrazoviek vrátane tabletov a smartphonov.
Ponúkame bezplatné okno podpory po dodaní, aby sme riešili chyby alebo problémy s rozložením. Pre ďalšie úpravy alebo nové funkcie sme vždy otvorení pokračujúcej spolupráci alebo môžeme asistovať na báze, keď to bude potrebné.
Samozrejme. Akonáhle je všetko schválené, poskytneme kompletný balík - súbory témy, dump databázy a inštrukcie - alebo môžeme zabezpečiť inštaláciu na vašom testovacom alebo produkčnom servery sami.