Yhteenveto
Asiakas tarvitsi responsiivisen WordPress-laskeutumissivun, jossa on räätälöity laskuri.
2410 kehitti tarkan, standardeihin perustuvan WordPress-mallin, jossa on JS-logiikkaa.
Toimitimme täysin toimivan, eri selaimilla testatun sivuston asiakkaan testausympäristöön.
Asiakastarina
Toimistot kuten SEM.LV luovat usein omia suunnitelmia asiakkailleen, mutta luottavat kumppaneihin kuten 2410 muuttaakseen visuaalisen suunnittelun toimiviksi verkkosivuiksi.
Käytämme annettuja malleja työkaluista kuten Figma tai Adobe XD, ja 2410 muuttaa ne puhtaiksi, standardeihin perustuviksi WordPress-malleiksi. Tämä lähestymistapa ei vain takaa suunnittelutarkkuutta tarkalla toteutuksella vaan myös sujuvoittaa yhteistyötä suunnittelijoiden ja kehittäjien välillä.
Asiakkaat saavat verkkosivustoja, jotka vastaavat heidän luovia visioitaan ja toimivat sujuvasti WordPressissä.
Projektin yleiskatsaus
Projekti keskittyi kehittämään responsiivisen WordPress-laskeutumissivun, jossa on räätälöity laskuri, Adobe XD -mallien ohjaamana. 2410 otti täyden vastuun mallipohjan kehittämisestä, ominaisuuksien integroinnista ja tiiviistä koordinoinnista SEM.LV:n kanssa ClickUpin kautta työnkulun selkeyttämiseksi.
Käyttämällä tarkkaa toteutusta visuaalinen ilme pysyi tarkasti alkuperäisen mallin mukaisena kaikilla näyttöresoluutioilla. JavaScriptillä rakennettu laskuri koodattiin alusta alkaen ja upotettiin suoraan WordPress-kehykseen tarjoamaan sujuvaa toimintaa ja nopeaa suorituskykyä.
Jotta varmistettiin yhteensopivuus eri selaimissa, jokainen sivu tarkistettiin ja säädettiin manuaalisesti Chrome-, Edge-, Firefox-, Safari- ja Opera-selaimissa. Koodipohja noudatti WordPress-kehitysstandardeja ja oli valmisteltu helppoa asennusta ja ylläpitoa varten.
Hakukoneoptimoitu rakenne ja suorituskyvyn optimointi huomioitiin alusta lähtien. Lopputuote otettiin käyttöön SEM.LV:n testipalvelimella, ja täydet käyttöoikeudet ja sivustotiedostot luovutettiin valmistumisen jälkeen.
- Kristīne, SEM.LV
Toimitetut keskeiset ominaisuudet
- Tarkka responsiivinen ulkoasu
- Interaktiivinen JavaScript-laskuri
- Räätälöity blogirakenne ja sisältötyypit
- ClickUp-integroitu palautetyöskentely
- Testaus ja validointi suurimmissa selaimissa
- Esikuvan tuki ja taiton säädöt
- Vaihtoehtoinen sisällön muokattavuus hallinnan kautta
Teknologiakokonaisuus
Lopputulos
Ulkoasun toteutus
Lähestyimme tätä WordPress-kehitysprojektia yhdellä avainperiaatteella: toimitamme tarkkuudella toteutetun lopputuloksen, joka vastaa alkuperäistä suunnitteluasettelua säilyttäen täyden responsiivisuuden ja selaimien välisen yhteensopivuuden. Kotisivusta laskuriin jokainen komponentti rakennettiin huolellisesti noudattaen WordPress-koodausstandardeja ja testattiin taittotarkkuuden varmistamiseksi.
Huomautus: Käytimme tarkkaa menetelmää — pinottamalla .png-asetteluita elävän sivuston päälle verrataksemme ja säätääksemme välejä, fontteja ja sijoitteluita vastaamaan suunnittelua.
Tässä on erittely prosessistamme ja lopputuloksesta:
- Rakensimme ydinsivurakenteen (kotisivut, artikkelit, staattiset sivut).
- Integroimme kaikki tarvittavat kuvat, fontit ja tekstit.
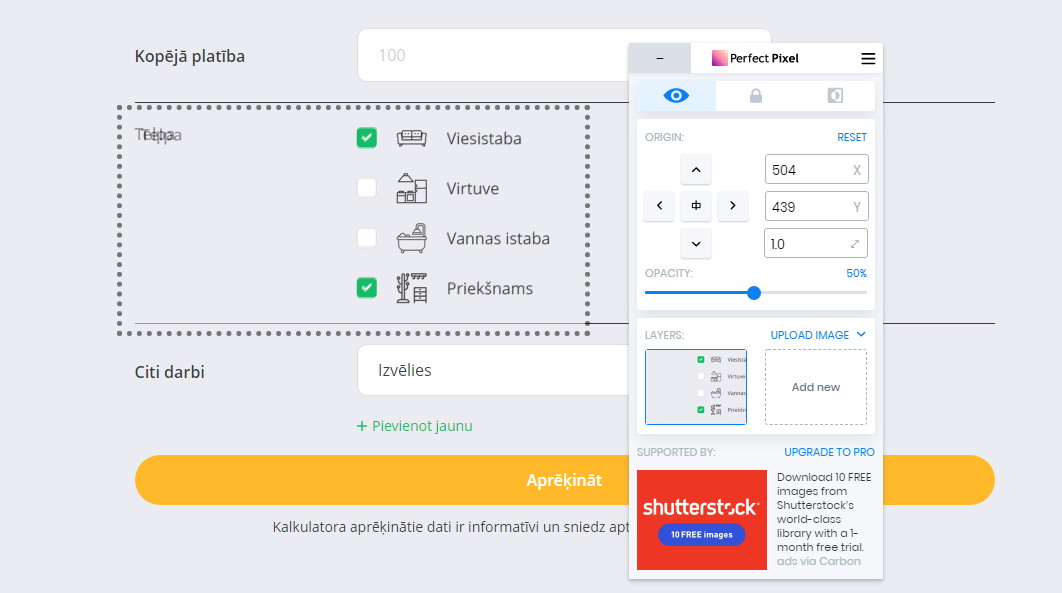
- Suoritimme visuaaliset tarkistukset Pixel Perfect Chrome -lisäosan avulla varmistaaksemme lähes täydellisen vastaavuuden.
Tulos? Saumaton suunnittelumuutos, optimoitu eri laitteille ja moderneille selaimille.
Kuvakaappauksia testauksesta ja loppusivustosta
Otsikoiden ja marginaalien tarkistus:

Otsikoiden ja marginaalien tarkistus
Otsikoiden ja marginaalien tarkistus Pixel Perfect -laajennuksen avulla
Tekstisivun tarkistus:

Tekstisivun tarkistus
Tarkka taitto tekstipohjaiselle sisällölle
Syöttökenttien kohdistus:

Syöttökenttien tarkistus
Varmistettu lomakkeen tyyli käyttämällä päällekkäisiä työkaluja
Vinkki: Aina vastaa elementtien kohdistus alkuperäisen asetteluresoluution mukaiseksi. Tässä projektissa se tarkoitti työskentelyä 1920px leveydellä ja mukautumista kaikkiin katselualueisiin kehitysprosessin aikana.
Kehitykseen kuului myös räätälöity JavaScript-laskuri, lisättyjä WordPress-lisäosia ja responsiivisia mukautuksia mobiili- ja tablettinäkymiin. Jokainen lohko ja käyttöliittymäelementti hienosäädettiin hakukoneoptimointia, puhdasta koodirakennetta ja nopeaa latausnopeutta varten.
Yhteensä sekä suunnittelutiimi että asiakas olivat täysin tyytyväisiä lopputulokseen. Projektin kesto: noin 2 viikkoa. Ratkaisu on nyt aktiivinen SEM.LV:n testipalvelimella ja valmis tuotantokäyttöön.
Harkitsetko samanlaisen järjestelmän rakennuttamista?
Tässä ovat yleisimmät kysymykset, joita saamme asiakkailta, jotka haluavat rakentaa räätälöityjä WordPress-laskeutumissivuja edistyneillä ominaisuuksilla, kuten laskureilla tai räätälöityillä sisältölohkoilla, heidän omien suunnitelmiensa perusteella. Jos suunnittelet samanlaista projektia kuin SEM.LV:lle tekemämme, nämä vastaukset voivat auttaa selventämään seuraavia vaiheita.
Ehdottomasti. Usein vastaanotamme malleja Adobe XD:ssä, Figmassa tai Sketchissä ja muutamme ne tarkkoiksi, responsiivisiksi WordPress-malleiksi. Työskentelytapamme rakentuu staattisten mallien tarkkaan muuntamiseen dynaamisiksi, sisällönhallintajärjestelmäpohjaisiksi verkkosivuiksi - säilyttäen jokaisen yksityiskohdan ja mukautuen mobiili-, tabletti- ja työpöytäresoluutioihin.
Noudatamme tarkkuusperiaatetta, joka tarkoittaa sitä, että pinomme alkuperäisen suunnitelman elävän sivuston päälle kehityksen aikana ja teemme hienosäätöjä. Selainten renderointierot voivat aiheuttaa pieniä visuaalisia variaatioita, mutta pyrimme vastaamaan välit, typografian ja asettelun tarkkuutta muutaman pikselin tarkkuudella alkuperäisestä.
Kyllä. Varmistamme, että keskeisiä tekstejä ja arvoja - erityisesti niitä, joita käytetään dynaamisissa osioissa, kuten laskureissa - voidaan muokata suoraan WordPressin hallintapaneelista. Käytämme mukautettuja kenttiä ja asetussivuja, jotta tiimisi voi päivittää sisältöä tarvitsematta koskea koodiin.
Räätälöidyt työkalumme kehitetään puhtaalla JavaScriptillä ja WordPress-standardeilla, mikä tekee niistä helppoja ylläpitää tai päivittää myöhemmin. Jos tarvitaan, voimme myös sisällyttää hallintakontrollit, joiden avulla voit muuttaa syötteitä, tekstejä tai tuloslogiikkaa ilman kehittäjää.
Kyllä, selainten välinen ja responsiivinen testaus ovat osa laadunvarmistustamme. Tarkistamme manuaalisesti kaikki suurimmat selaimet - Chrome, Safari, Firefox, Edge, Opera - ja testaamme responsiivisuutta eri näyttökokoissa, mukaan lukien tabletit ja älypuhelimet.
Tarjoamme ilmaisen tukijakson toimituksen jälkeen käsitelläksemme virheitä tai taitto-ongelmia. Lisämuutosten tai uusien ominaisuuksien osalta olemme aina avoimia yhteistyölle tai auttamaan tarvittaessa.
Tietenkin. Kun kaikki on hyväksytty, toimitamme koko paketin - teematiedostot, tietokantadumpin ja ohjeet - tai voimme itse hoitaa asennuksen testi- tai tuotantopalvelimellasi.