Resumen
El cliente necesitaba una página de aterrizaje responsiva en WordPress con una calculadora personalizada.
2410 desarrolló una plantilla de WordPress impecable basada en estándares con lógica JS.
Se entregó un sitio completamente funcional, probado con navegadores cruzados, al entorno de prueba del cliente.
Historia del cliente
Las agencias como SEM.LV a menudo crean diseños personalizados para sus clientes, pero dependen de socios como 2410 para convertir esos visuales en sitios web funcionales.
Usando los diseños proporcionados de herramientas como Figma o Adobe XD, 2410 los transforma en plantillas limpias y basadas en estándares de WordPress. Este enfoque no solo garantiza precisión en el diseño a través de la implementación perfecta, sino que también agiliza la colaboración entre diseñadores y desarrolladores.
Los clientes obtienen sitios web que coinciden con su visión creativa y funcionan perfectamente en WordPress.
Visión general del proyecto
El proyecto se centró en desarrollar una página de aterrizaje responsiva en WordPress con una calculadora personalizada, guiado por maquetas precisas de Adobe XD. 2410 se encargó por completo del desarrollo del modelo, la integración de características y la coordinación estrecha con SEM.LV a través de ClickUp para mantener la claridad del trabajo.
Aprovechando el enfoque de Pixel Perfect, la implementación visual se mantuvo alineada con el diseño original en todas las resoluciones de pantalla. La calculadora basada en JavaScript fue codificada desde cero e integrada directamente en la plataforma de WordPress para ofrecer una funcionalidad fluida y rendimiento rápido.
Para asegurar la compatibilidad entre navegadores, cada página se verificó y ajustó manualmente en Chrome, Edge, Firefox, Safari y Opera. La base de código siguió los estándares de desarrollo de WordPress y estaba preparada para una fácil instalación y mantenimiento.
La estructura optimizada para SEO y el rendimiento estaban integrados desde el comienzo. El producto final se desplegó en el servidor de prueba de SEM.LV, con credenciales de acceso completas y archivos del sitio entregados al finalizar.
- Kristīne, SEM.LV
Características claves entregadas
- Diseño responsivo impecable
- Calculadora interactiva de JavaScript
- Estructura de blog personalizada y tipos de contenido
- Flujo de trabajo de retroalimentación de tareas integrado en ClickUp
- Pruebas y validación en los principales navegadores
- Soporte para imágenes destacadas y ajustes de diseño
- Opciones de edibilidad de contenido a través de administración opcional
Pila de tecnologías
El resultado
Implementación del Diseño
Abordamos este proyecto de desarrollo de WordPress con un principio clave: entregar un resultado impecable que coincida con el diseño original, manteniendo plena capacidad de respuesta y compatibilidad entre navegadores. Desde la página principal hasta la calculadora, cada componente se construyó cuidadosamente siguiendo estándares de codificación de WordPress y se probó para precisión en el diseño.
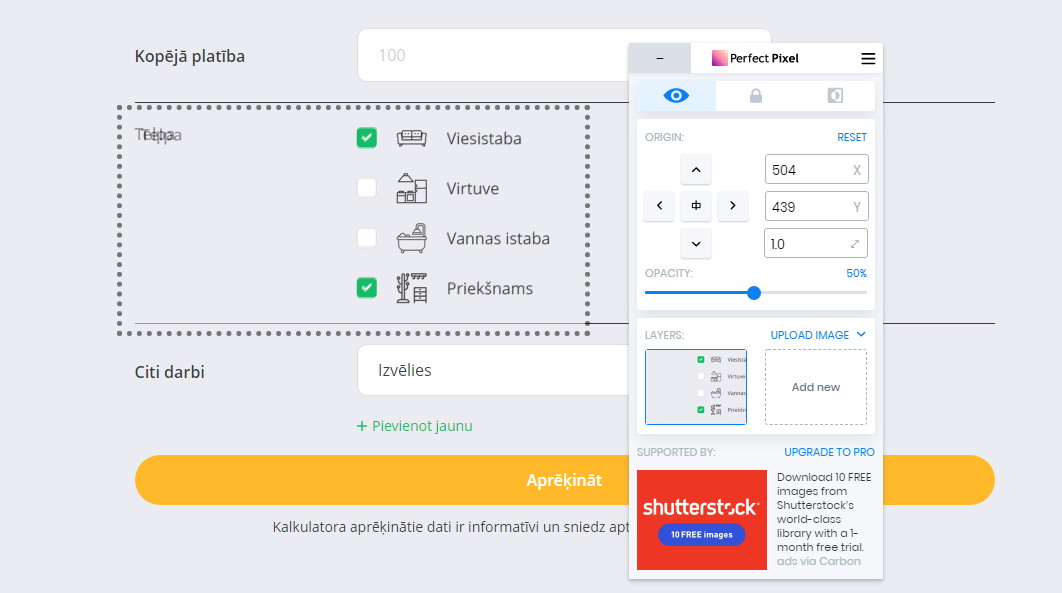
Nota: Usamos el método Pixel Perfect — superponiendo maquetas .png sobre el sitio en vivo para comparar y ajustar espaciado, fuentes y ubicaciones para coincidir con el diseño.
Este es un desglose de nuestro proceso y resultado final:
- Construimos la estructura principal de la página (inicio, publicaciones, páginas estáticas).
- Integración de todas las imágenes, fuentes y contenido textual requeridos.
- Ejecutamos verificaciones visuales con el plugin Pixel Perfect de Chrome para asegurar una coincidencia de diseño casi exacta.
¿El resultado? Una traducción de diseño perfecta, optimizada para varios dispositivos y navegadores modernos.
Capturas de pantalla de pruebas y sitio final
Verificación de encabezados y márgenes:

Verificación de encabezados y márgenes
Verificación de encabezados y márgenes usando el plugin Pixel Perfect
Verificación de página de texto:

Verificación de página de texto
Diseño perfecto para contenido basado en texto
Alineación de campo de entrada:

Verificación de campos de entrada
Verificación de estilo de formularios usando herramientas de superposición
Consejo: Siempre coincida la alineación de elementos con la resolución del diseño original. Para este proyecto, eso significó trabajar principalmente dentro de un ancho de 1920px y adaptarse a todas las vistas durante el proceso de desarrollo.
El desarrollo también incluyó una calculadora personalizada en JavaScript, complementos adicionales de WordPress y adaptaciones responsivas para vistas en móviles y tabletas. Cada bloque y elemento de interfaz de usuario fue ajustado para el rendimiento SEO, estructura de código limpia y velocidad de carga rápida.
En general, tanto el equipo de diseño como el cliente estaban completamente satisfechos con el resultado. Duración del proyecto: aproximadamente 2 semanas. La solución está ahora activa en el servidor de prueba de SEM.LV y lista para su despliegue en producción.
¿Pensando en construir un sistema similar?
Aquí están las preguntas más comunes que recibimos de los clientes que buscan construir páginas de aterrizaje personalizadas en WordPress con funcionalidades avanzadas - como calculadoras o bloques de contenido a medida - basadas en sus propios diseños. Si está planeando un proyecto similar al que hemos hecho para SEM.LV, estas respuestas pueden ayudarle a aclarar los próximos pasos.
Absolutamente. A menudo recibimos diseños en Adobe XD, Figma o Sketch y los convertimos en plantillas de WordPress responsivas y perfectas. Nuestro flujo de trabajo se basa en transformar con precisión diseños estáticos en sitios web dinámicos basados en CMS, preservando cada detalle y adaptándose a resoluciones de móviles, tabletas y escritorio.
Seguimos el principio de Pixel Perfect, lo que significa que superponemos el diseño original en el sitio en vivo durante el desarrollo y hacemos ajustes detallados. Aunque las diferencias en la representación de los navegadores pueden causar pequeñas variaciones visuales, buscamos igualar el espaciado, la tipografía y el diseño a unos pocos píxeles del original.
Sí. Nos aseguramos de que los textos y valores clave, especialmente los utilizados en secciones dinámicas como calculadoras, puedan editarse directamente desde el panel de administración de WordPress. Utilizamos campos personalizados y páginas de configuración para que su equipo pueda actualizar el contenido sin necesidad de tocar el código.
Nuestras herramientas personalizadas se desarrollan utilizando JavaScript limpio y estándares de WordPress, lo que las hace fáciles de mantener o actualizar más tarde. Si es necesario, también podemos incluir controles administrativos que permitan modificar entradas, textos o lógica de resultados sin un desarrollador.
Sí, las pruebas de navegadores cruzados y responsivas son parte de nuestro proceso de aseguramiento de calidad. Verificamos manualmente todos los principales navegadores - Chrome, Safari, Firefox, Edge, Opera - y probamos la capacidad de respuesta en varios tamaños de pantalla, incluidas tabletas y teléfonos inteligentes.
Ofrecemos un tiempo de soporte gratuito después de la entrega para abordar errores o problemas de diseño. Para ediciones posteriores o nuevas características, siempre estamos abiertos a la colaboración continua o podemos ayudar según sea necesario.
Por supuesto. Una vez todo aprobado, proporcionaremos el paquete completo: archivos de tema, volcado de base de datos e instrucciones o podemos encargarnos de la configuración en su servidor de prueba o producción nosotros mismos.