Kopsavilkums
Klientam bija nepieciešama atsaucīga WordPress galvenā lapa ar pielāgotu kalkulatoru.
2410 izstrādāja pikseļi pēc pikseļa, standartiem balstītu WordPress šablonu ar JS loģiku.
Piegādāta pilnībā funkcionējoša, pārbaudīta vietne klienta testa vidē.
Klienta stāsts
Aģentūras kā SEM.LV bieži veido pielāgotus dizainus saviem klientiem, bet paļaujas uz tādiem partneriem kā 2410, lai šos vizuālos risinājumus pārvērstu par funkcionējošām vietnēm.
Izmantojot sniegtos izkārtojumus no rīkiem kā Figma vai Adobe XD, 2410 pārveido tos par tīrām, standartiem atbilstošām WordPress šabloniem. Šī pieeja ne tikai nodrošina dizaina precizitāti ar pikseļi pēc pikseļa ieviešanu, bet arī vienkāršo dizaineru un izstrādātāju sadarbību.
Klienti saņem vietnes, kas atbilst viņu radošajam redzējumam un funkcionē bez traucējumiem WordPress.
Projekta pārskats
Projekts koncentrēts uz atsaucīgas WordPress galvenās lapas izstrādi, kas piedāvā pielāgotu kalkulatoru, vadoties pēc precīziem Adobe XD maketiem. 2410 pārņēma pilnu šablona izstrādes, funkciju integrācijas atbildību un rūpīgi sadarbojās ar SEM.LV caur ClickUp, lai saglabātu skaidru darba plūsmu.
Izmantojot Pikseļi Piekļuve pieeju, vizuālā realizācija palika cieši saskaņota ar sākotnējo dizainu visos ekrāna izšķirtspējās. JavaScript vadītais kalkulators tika izstrādāts no nulles un tieši iestrādāts WordPress sistēmā, lai nodrošinātu gludu funkcionalitāti un ātru veiktspēju.
Lai nodrošinātu saderību ar dažādām pārlūkprogrammām, katra lapa tika manuāli pārbaudīta un pielāgota Chrome, Edge, Firefox, Safari un Opera. Kodu bāze ievēroja WordPress izstrādes standartus un tika sagatavota vieglai uzstādīšanai un uzturēšanai.
SEO draudzīga struktūra un veiktspējas optimizācija tika integrēta jau sākumā. Galaprodukts tika izvietots SEM.LV testēšanas serverī, un pilna piekļuves akreditācija un vietnes faili tika nodoti pēc pabeigšanas.
- Kristīne, SEM.LV
Piegādātās galvenās iezīmes
- Precīzs, līdz pat detaļām nokontrolēts izkārtojums
- Interaktīvs JavaScript kalkulators
- Pielāgota bloga struktūra un satura tipi
- ClickUp integrēts uzdevumu atgriezeniskās saites process
- Testēšana un validācija lielākajās pārlūkprogrammās
- Attēlu atbalsts un izkārtojuma uzlabojumi
- Izvēles administratīvā satura rediģējamība caur opcijām
Tehnoloģiju kopums
Rezultātā
Izkārtojuma ieviešana
Mēs vērsāmies pie šī WordPress izstrādes projekta ar vienu svarīgu principu: nodrošināt pikseļi pēc pikseļa rezultātu, kas atbilst oriģinālajam dizaina izkārtojumam, tajā pašā laikā saglabājot pilnīgu atsaucību un saderību ar dažādām pārlūkprogrammām. Sākot no mājas lapas līdz kalkulatoram, katra sastāvdaļa tika rūpīgi veidota, sekojot WordPress kodēšanas standartiem un testēta precīzam izkārtojumam.
Piezīme: Mēs izmantojām Pikseļi Piekļuve metodi — pārklājot .png izkārtojumus pār reālo vietni, lai salīdzinātu un pielāgotu spraugas, fontus un izvietojumus, lai tie atbilstu dizainam.
Šeit ir mūsu procesa un galīgā rezultāta kopsavilkums:
- Tika izstrādāta galvenā lapu struktūra (mājas lapa, ziņas, statiskās lapas).
- Integrēti visi nepieciešamie attēli, fonti un teksta saturs.
- Veikti vizuālie pārbaudes ar Pikseļi Piekļuve Chrome spraudni, lai nodrošinātu gandrīz precīzu izkārtojuma atbilstību.
Rezultāts? Gluda dizaina tulkošana, optimizēta dažādām ierīcēm un modernām pārlūkprogrammām.
Ekrānšāviņi no testēšanas un gala vietnes
Galvenes un maliņas pārbaude:

Galvenes un maliņas pārbaude
Galveņu un maliņu pārbaude, izmantojot Pikseļi Piekļuve spraudni
Teksta lapas pārbaude:

Teksta lapas pārbaude
Precīzs izkārtojums teksta iedzīvināto saturu lapām
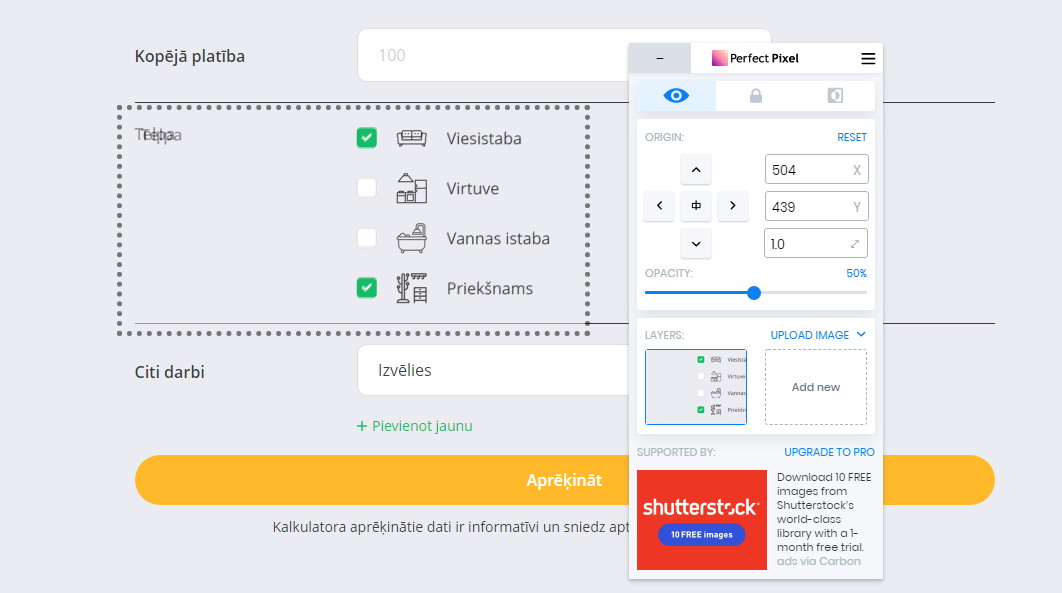
Ievade laukuma izlīdzināšana:

Ievade laukumu pārbaude
Pārbaudīta formas stila izmantošana ar pārklājošiem rīkiem
Padoms: Vienmēr pielīdziniet elementu izlīdzināšanu sākotnējam izkārtojuma izšķirtspējai. Šim projektam tas nozīmēja, ka lielākoties darbs tika veikts 1920px platumā un pielāgots visiem skatiem izstrādes laikā.
Izstrāde ietvēra arī pielāgotu JavaScript kalkulatoru, papildu WordPress spraudņus un atsaucīgas adaptācijas mobilajam un planšetdatoriem. Katrs bloks un UI elements tika pielāgots SEO veiktspējai, tīrai kodu struktūrai un ātrumam. Kopumā gan dizaina komanda, gan klients bija pilnībā apmierināti ar rezultātu. Projekta ilgums: aptuveni 2 nedēļa. Risinājums tagad ir pieejams SEM.LV testēšanas serverī un ir gatavs reāla vidē izvietošanai.
Domājat par līdzīgas sistēmas izstrādi?
Šie ir visbiežāk uzdotie jautājumi, ko mēs saņemam no klientiem, kas vēlas izveidot pielāgotas WordPress galvenās lapas ar uzlabotu funkcionalitāti, piemēram, kalkulatoriem vai pielāgotiem satura blokiem, pamatojoties uz viņu pašu dizaina maketiem. Ja plānojat līdzīgu projektu tam, ko esam paveikuši SEM.LV, šie atbildes varētu sniegt skaidrību par jūsu nākamajiem soļiem.
Protams. Mēs bieži saņemam dizainus Adobe XD, Figma vai Sketch un pārveidojam tos par precīziem, atsaucīgiem WordPress šabloniem. Mūsu darba plūsma ir veidota ap statisko dizainu precīzu pārveidošanu par dinamiskām, CMS balstītām vietnēm, saglabājot visus sīkākos dizaina elementus un tos adaptējot mobilajām, planšetdatoru un galddatora izšķirtspējām.
Mēs ievērojam Pikseļi Piekļuve principu, kas nozīmē, ka izstrādes laikā mēs pārklājam oriģinālo dizainu ar reālo vietni un izdarām smalkas pielāgošanas. Lai gan pārlūka renderēšanas atšķirības var izraisīt nelielas vizuālās variācijas, mēs cenšamies atbilst laikmērogu, tipogrāfijas un izkārtojuma līdzīgumu līdz dažiem pikseļiem no sākotnējā.
Jā. Mēs nodrošinām, ka svarīgākie teksti un vērtības, īpaši tiem, kas izmantoti dinamiskajās sadaļās, kā kalkulatori, var tikt rediģēti tieši no WordPress admin paneles. Mēs izmantojam pielāgotus laukus un iestatījumu lapas, lai jūsu komanda varētu atjaunināt saturu, nemainot kodu.
Mūsu pielāgotie rīki tiek izstrādāti, izmantojot tīru JavaScript un WordPress standartus, padarot tos viegli uzturamus vai atjaunināmus vēlāk. Ja nepieciešams, mēs varam iekļaut arī administratīvās vadības paneli, kas ļauj mainīt ievadus, tekstus vai rezultātu loģiku bez izstrādātāja iesaistes.
Jā, pārlūkprogrammu un atsaucības testēšana ir daļa no mūsu kvalitātes nodrošināšanas procesa. Mēs manuāli pārbaudām visās lielākajās pārlūkprogrammās - Chrome, Safari, Firefox, Edge, Opera - un testējam atsaucību dažādu ekrāna izmēru, tai skaitā planšetdatoru un viedtālruņu vidēs.
Pēc piegādes mēs nodrošinām bezmaksas atbalsta posmu, lai risinātu kļūdas vai izkārtojuma jautājumus. Ja nepieciešamas papildu rediģēšanas vai jaunas funkcijas, mēs vienmēr esam atvērti turpmākajai sadarbībai vai varam palīdzēt pēc pieprasījuma.
Protams. Kad viss ir apstiprināts, mēs nodrošināsim pilnu paketi - tēmas failus, datu bāzes dumpu un norādījumus - vai arī varam paši rīkoties ar uzstādīšanu jūsu testa vai produkcijas serverī.