Résumé
Le client avait besoin d'une landing page WordPress réactive avec un calculateur personnalisé.
2410 a développé un modèle WordPress au pixel près et basé sur les standards, avec logique JS.
Site entièrement fonctionnel, testé multi-navigateurs, livré dans l'environnement de test du client.
Histoire du client
Les agences comme SEM.LV créent souvent des designs sur mesure pour leurs clients mais s'appuient sur des partenaires comme 2410 pour transformer ces visuels en sites web fonctionnels.
Utilisant les mises en page fournies par des outils comme Figma ou Adobe XD, 2410 les transforme en modèles WordPress propres et basés sur les standards. Cette approche garantit non seulement une précision de design par une mise en œuvre au pixel près, mais facilite également la collaboration entre concepteurs et développeurs.
Les clients obtiennent des sites web qui correspondent à leur vision créative et fonctionnent sans faille sur WordPress.
Aperçu du projet
Le projet s'est concentré sur le développement d'une landing page WordPress réactive dotée d'un calculateur personnalisé, guidé par des maquettes précises d'Adobe XD. 2410 a pris en charge le développement de modèles, l'intégration de fonctionnalités, et une coordination étroite avec SEM.LV via ClickUp pour maintenir la clarté du flux de travail.
En utilisant l'approche Pixel Perfect, la mise en œuvre visuelle est restée étroitement alignée avec le design original sur toutes les résolutions d'écran. Le calculateur en JavaScript a été codé de A à Z et intégré directement dans le cadre WordPress pour offrir une fonctionnalité fluide et des performances rapides.
Pour garantir une compatibilité inter-navigateurs, chaque page a été vérifiée et ajustée manuellement sur Chrome, Edge, Firefox, Safari et Opera. Le code respectait les standards de développement WordPress et était préparé pour une installation et une maintenance faciles.
Une structure optimisée pour le référencement et des performances rapides ont été intégrées dès le départ. Le produit final a été déployé sur le serveur de test de SEM.LV, avec un accès complet aux identifiants et fichiers remis à la fin.
- Kristīne, SEM.LV
Caractéristiques clés livrées
- Mise en page réactive Pixel Perfect
- Calculateur interactif JavaScript
- Structure de blog personnalisée et types de contenu
- Flux de travail de retour de tâches intégré à ClickUp
- Tests et validations sur les principaux navigateurs
- Support des images à la une et ajustements de mise en page
- Options d'édition de contenu administrateur facultatives
Ensemble technologique
Le résultat
Implémentation de la mise en page
Nous avons abordé ce projet de développement WordPress avec un principe clé : fournir un résultat au pixel près correspondant à la mise en page du design original tout en maintenant une réactivité totale et une compatibilité inter-navigateurs. De la page d'accueil au calculateur, chaque composant a été soigneusement construit suivant les standards de codage WordPress et testé pour la précision de la mise en page.
Note: Nous avons utilisé la méthode Pixel Perfect — superposant des mises en page .png sur le site en direct pour comparer et ajuster les espacements, polices, et placements afin de correspondre au design.
Voici un aperçu de notre processus et du résultat final :
- Construction de la structure de la page principale (page d'accueil, articles, pages statiques).
- Intégration de toutes les images, polices, et contenus textuels nécessaires.
- Exécution de vérifications visuelles avec le plugin Pixel Perfect de Chrome pour garantir une correspondance de mise en page quasi-exacte.
Le résultat ? Une traduction de design parfait, optimisée pour divers appareils et navigateurs modernes.
Captures d'écran des tests et du site final
Vérification des en-têtes et marges :

Vérification des en-têtes et marges
Vérification des en-têtes et marges en utilisant le plugin Pixel Perfect
Vérification des pages de texte :

Vérification des pages de texte
Mise en page au pixel près pour le contenu basé sur du texte
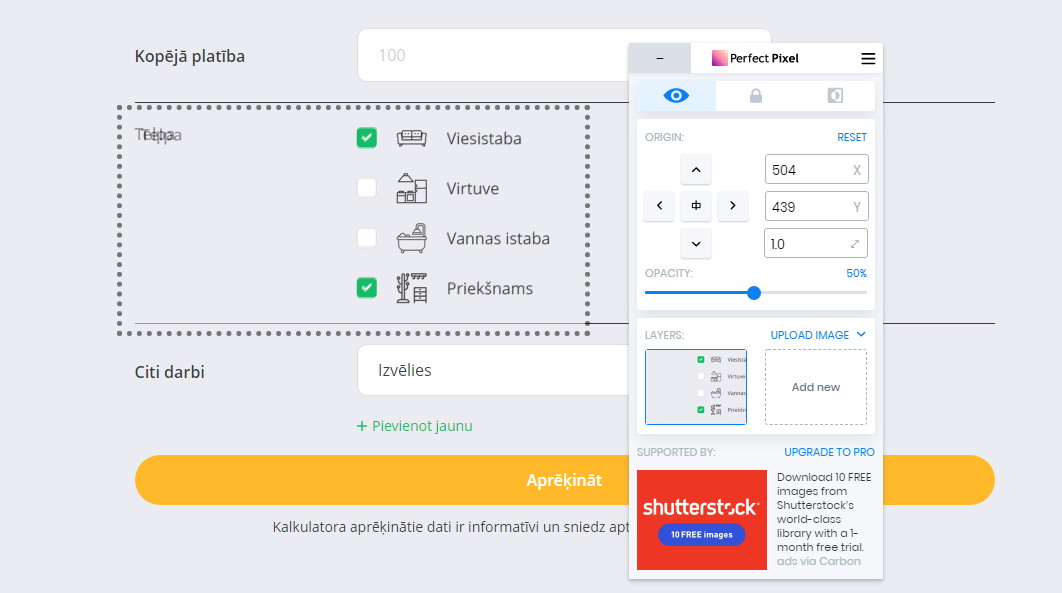
Alignement du champ d'entrée :

Vérification des champs d'entrée
Vérification du stylisme des formulaires en utilisant des outils de superposition
Astuce: Toujours faire correspondre l'alignement des éléments à la résolution de mise en page originale. Pour ce projet, cela signifiait principalement travailler dans une largeur de 1920px et s'adapter à tous les affichages pendant le processus de développement.
Le développement comprenait également un calculateur personnalisé en JavaScript, des plugins WordPress supplémentaires, et des adaptations réactives pour les vues mobiles et tablettes. Chaque bloc et élément d'interface utilisateur a été optimisé pour les performances SEO, une structure de code propre, et une vitesse de chargement rapide.
Dans l'ensemble, tant l'équipe de design que le client étaient pleinement satisfaits du résultat. Durée du projet : environ 2 semaines. La solution est maintenant en ligne sur le serveur de test de SEM.LV et prête pour le déploiement en production.
Vous envisagez de créer un système similaire ?
Voici les questions les plus courantes que nous recevons des clients cherchant à construire des pages d'accueil WordPress personnalisées avec des fonctionnalités avancées - comme des calculateurs ou des blocs de contenu sur mesure - basées sur leurs propres maquettes de design. Si vous prévoyez un projet similaire à celui que nous avons réalisé pour SEM.LV, ces réponses peuvent vous aider à clarifier vos prochaines étapes.
Absolument. Nous recevons souvent des designs dans Adobe XD, Figma ou Sketch et les convertissons en modèles WordPress réactifs et précis au pixel près. Notre workflow est conçu pour transformer avec précision les designs statiques en sites Web dynamiques basés sur CMS - préservant chaque détail et s'adaptant aux résolutions mobiles, tablettes et bureau.
Nous suivons le principe Pixel Perfect, ce qui signifie que nous superposons le design original sur le site en direct durant le développement et effectuons des ajustements fins. Bien que les différences de rendu entre navigateurs puissent entraîner de légères variations visuelles, nous visons à respecter l'espacement, la typographie et la mise en page pour être au plus proche de l'original à quelques pixels près.
Oui. Nous veillons à ce que les textes et valeurs clés - notamment ceux utilisés dans les sections dynamiques comme les calculateurs - puissent être modifiés directement depuis le panneau d'administration de WordPress. Nous utilisons des champs personnalisés et des pages de paramètres pour que votre équipe puisse mettre à jour le contenu sans avoir besoin de toucher au code.
Nos outils personnalisés sont développés en utilisant un JavaScript propre et des standards WordPress, ce qui les rend faciles à maintenir ou mettre à jour ensuite. Si besoin, nous pouvons également inclure des contrôles administrateurs qui vous permettent de modifier les saisies, textes ou logiques de résultats sans développeur.
Oui, les tests multi-navigateurs et réactifs font partie de notre processus de qualité. Nous vérifions manuellement tous les principaux navigateurs - Chrome, Safari, Firefox, Edge, Opera - et testons la réactivité sur diverses tailles d'écran, y compris tablettes et smartphones.
Nous offrons une fenêtre de support gratuite après la livraison pour résoudre les bugs ou problèmes de mise en page. Pour d'autres modifications ou nouvelles fonctionnalités, nous sommes toujours ouverts à une collaboration continue ou pouvons vous aider selon les besoins.
Bien sûr. Une fois tout approuvé, nous fournirons le paquet complet - fichiers de thème, exportation de base de données, et instructions - ou nous pouvons gérer l'installation sur votre serveur de test ou production nous-mêmes.