Kokkuvõte
Klient vajas tundlikku WordPressi maandumislehte koos kohandatud kalkulaatoriga.
2410 arendas pixel-perfect, standardipõhise WordPressi malli JS loogikaga.
Tarnitud täielikult funktsionaalne, brauserite vahel testitud sait kliendi testi keskkonda.
Kliendi lugu
Agentuurid nagu SEM.LV loovad tihti oma klientidele kohandatud kujundusi, kuid tuginevad partneritele nagu 2410, et need visuaalid tõhusalt veebisaitideks muuta.
Kasutades tööriistade nagu Figma või Adobe XD etteantud paigutusi, teisendab 2410 need puhasteks, standardipõhisteks WordPressi mallideks. See lähenemine tagab mitte ainult täpse disainivastavuse läbi pixel-perfect rakenduse, vaid ka lihtsustab koostööd kujundajate ja arendajate vahel.
Kliendid saavad veebisaite, mis vastavad nende loomingulisele visioonile ja toimivad sujuvalt WordPressis.
Projekti ülevaade
Projekti keskmes oli arendada tundlik WordPressi maandumisleht, mis sisaldab kohandatud kalkulaatorit, mis põhineb täpsetel Adobe XD maketitel. 2410 võttis täieliku vastutuse šabloonide arendamise, funktsioonide integreerimise ja SEM.LV-ga paranduste koordineerimise eest ClickUp'i kaudu.
Pixel Perfect lähenemist kasutades püsis visuaalne teostus kõigil ekraanisuurustel täpselt kooskõlas algse kujundusega. JavaScripti juhitud kalkulaator kooditi algusest peale ja viidi otse WordPressi raamistikku sujuva funktsionaalsuse ja kiire jõudluse pakkumiseks.
Tagamaks ühilduvust erinevates brauserites, kontrolliti ja kohandati kõiki lehti käsitsi Chrome'i, Edge'i, Firefoxi, Safari ja Opera brauserites. Koodibaas järgnes WordPressi arendusstandarditele ja see oli ette valmistatud lihtsaks paigaldamiseks ja hooldamiseks.
SEO-sõbralik struktuur ja jõudluse optimeerimine lisati juba projekti algusest peale. Lõplik toode pandi SEM.LV testiserverisse ja täis juurdepääsuandmed ning saidi failid anti üle projekti lõpetamisel.
- Kristīne, SEM.LV
Kohaletoimetatud põhifunktsioonid
- Pixel-perfect tundlik kujundus
- Interaktiivne JavaScripti kalkulaator
- Kohandatud blogistruktuur ja sisutüübid
- ClickUp-intergreeritud tööülesannete tagasiside töövoog
- Testimine ja valideerimine peamistes brauserites
- Esiletõstetud pildi tugi ja kujunduse kohandused
- Võimalus muuta sisu administraatori valikute kaudu
Tehnoloogia virn
Tulemus
Kujunduse rakendamine
Lähenesime sellele WordPressi arendusprojektile ühe peamise põhimõttega: pakkuda pixel-perfect tulemust, mis vastab originaalsele kujundusele, säilitades täieliku tundlikkuse ja cross-browser ühilduvuse. Alates avalehelt kuni kalkulaatorini, ehitati iga komponent hoolikalt vastavalt WordPressi kodeerimise standarditele ja testiti paigutuse täpsuse osas.
Märkus: Kasutasime Pixel Perfect meetodit — kattes .png kujundused elusaidi peale, et võrrelda ja reguleerida vahekaugusi, fonte ja asukohti vasta⟩ originaalkujundusele.
Siin on meie protsessi ja lõpptulemi jagamine:
- Ehitati põhilehe struktuur (avaleht, postitused, staatilised lehed).
- Integreeriti kõik vajalikud pildid, fondid ja tekstisisu.
- Viidi läbi visuaalsed kontrollid Pixel Perfect Chrome pistikprogrammi abil, et tagada peaaegu täpne paigutuse vaste.
Tulemus? Sujuv kujunduse tõlge, optimeeritud erinevatele seadmetele ja kaasaegsetele brauseritele.
Pildid testimisest ja lõplikust saidist
Päise ja marginaalide kontroll:

Päiste ja marginaalide kontroll
Päise ja marginaalide kontroll kasutades Pixel Perfect pistikprogrammi
Teksti lehe kontroll:

Teksti lehe kontroll
Pixel-perfect paigutus tekstipõhise sisu jaoks
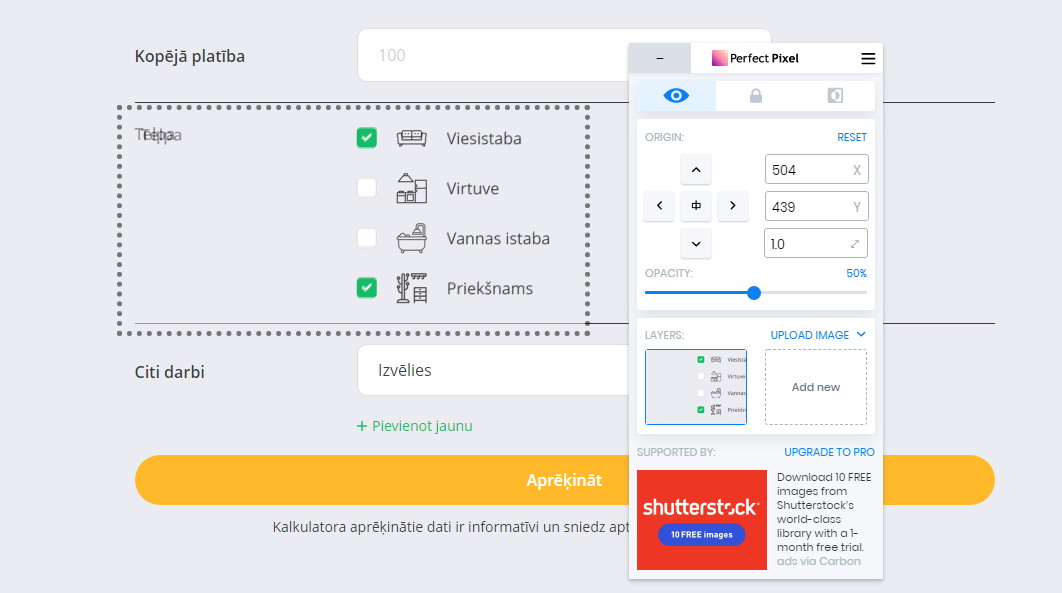
Sisendväljade joondamine:

Sisendväljade kontroll
Vormistiili kinnitamine katte tööriistade abil
Nõuanne: Alati jälgi elementide joondamist originaalkujunduse resolutsioonile. Selle projekti jaoks tähendas see töötamist peamiselt 1920px laiusega ja kohandamist kõikidele vaatekorpustele arenduse käigus.
Arendus hõlmas ka kohandatud JavaScripti kalkulaatorit, täiendavaid WordPressi lisasid ja mobiili ning tahvli vaadetele reageerivaid kohandusi. Iga plokk ja kasutajaliidese element oli optimeeritud SEO jõudluse, puhta koodistruktuuri ja kiire laadimiskiiruse tagamiseks.
Kokkuvõttes olid nii kujundustiim kui ka klient tulemusega täielikult rahul. Projekti kestus: umbes 2 nädalat. Lahendus on juba SEM.LV testi serveris käivitatud ja valmis tootmisele rakendamiseks.
Kas kaalute sarnase süsteemi ehitamist?
Siin on kõige tavalisemad küsimused, mida meile esitatakse klientidelt, kes soovivad luua kohandatud WordPressi maandumislehte arendatud funktsionaalsusega - nagu kalkulaatorid või kohandatud sisutüübid - nende enda kujunduspaigutuste järgi. Kui plaanite projekti, mis on sarnane sellega, mida oleme teinud SEM.LV-le, võivad need vastused aidata järgmisi samme selgitada.
Kindlasti. Sageli saame Adobe XD, Figma või Sketch kujundused ja teisendame need pixel-perfect, tundlikeks WordPressi mallideks. Meie töövoog on üles ehitatud staatiliste kujunduste täpsele tõlkimisele dünaamilisteks, sisuhaldussüsteemipõhisteks veebisaitideks - säilitades iga detaili ja kohandudes mobiili, tahvli ja lauaarvuti resolutsioonidele.
Me järgime Pixel Perfect põhimõtet, mis tähendab algse kujunduse katmist elusaidi peale arendamise ajal ja täpsemaid kohandusi. Kuigi brauseri renderdamise erinevused võivad põhjustada visuaalseid variatsioone, püüame sobitada vahekaugusi, tüpograafiat ja paigutust, et need vastaksid originaalile mõne piksli täpsusega.
Jah. Me tagame, et võtmetekstid ja väärtused — eriti need, mida kasutatakse dünaamilistes jaotistes nagu kalkulaatorid — on muudetavad otse WordPressi admin paneelist. Kasutame kohandatud välju ja seadistuslehti, et teie tiim saaks sisu uuendada, ilma koodi puudutamata.
Meie kohandatud tööriistad on arendatud puhta JavaScriptiga ja WordPressi standardite järgi, muutes nende hooldamise või uuendamise lihtsaks. Vajadusel saame lisada ka admini juhtimisseadmeid, mis võimaldavad teil sisendite, tekstide või tulemuste loogikat muuta ilma arendajata.
Jah, rist-brauserite ja tundlikkuse testimine on osa meie QA protsessist. Kontrollime käsitsi kõiki peamisi brausereid - Chrome, Safari, Firefox, Edge, Opera - ja testime tundlikkust erinevates ekraanisuurustes, sealhulgas tahvlid ja nutitelefonid.
Pärast tarnimist pakume tasuta tugiperioodi, et tegeleda vigade v⟩õrimuste või paigutusprobleemidega. Edasiste redigeerimiste või uute funktsioonide jaoks oleme alati avatud jätkama koostööd või abistama vajaduse korral.
Loomulikult. Kui kõik on heaks kiidetud, anname täispaketi - teema failid, andmebaasi dump ja juhendid - või saame ise hoolitseda seadistamise eest teie testi- või tootmiskeskkonnas.