Oversikt
Kjøpesenteret Augusts trengte en enkel digital måte å vise butikkplasseringer på.
2410 bygde et interaktivt, responsivt kart med redigerbare etiketter og lenker.
Brukere kan enkelt utforske kjøpesenteret på hvilken som helst enhet, og oppdateringer administreres via administrasjonspanelet.
Kundehistorie
Kjøpesenteret Augusts ønsket en enkel, men moderne løsning for å vise butikkplasseringer på nettstedet sitt. De trengte ikke fancy animasjoner eller komplekse 3D-funksjoner - bare noe rent og praktisk.
De så for seg et lettnavigerbart butikkart, slik som i andre store kjøpesentre, med synlige butikknavn som kunne redigeres senere uten å måtte omstrukturere layoutet. Med 2410s veiledning, tilbød det endelige kartet akkurat det: en ren gulvplan, tydelige etiketter og dynamiske lenker - lett å vedlikeholde, mobilvennlig og visuelt i tråd med deres merkevare.
Prosjektoversikt
2410 utviklet et interaktivt kart for Kjøpesenteret Augusts, designet for å presentere alle butikkplasseringene i en tydelig layout på én etasje. Prosjektet ble implementert ved bruk av Editor X, og sikret at kartet forblir responsivt og intuitivt på både skrivebord og mobile plattformer.
Kartet har permanent synlige butikkenavn og sveeffekter som fremhever individuelle lokasjoner. Klikking på en butikk omdirigerer brukerne til den respektive butikkens detaljside. Butikkenavn og skriftstørrelser administreres gjennom et dedikert administrasjonspanel, som muliggjør enkle sanntidsoppdateringer uten utviklerhjelp.
For å holde brukergrensesnittet ryddig, ble verktøytips bevisst utelatt. I stedet var fokuset på enkelhet og klarhet - brukerne ser all viktig informasjon umiddelbart.
Løsningen ble utviklet og testet iterativt med kontinuerlig tilbakemelding fra kunden. Til tross for å vurdere en potensiell gavekortseksjon via Octobercms, ble beslutningen fattet om å pause den fasen på grunn av backend-begrensninger og budsjettbegrensninger.
Det endelige resultatet var et fullt funksjonelt, SEO-optimalisert butikkart som forbedret brukernavigasjon og bidro til en smidigere digital shoppingopplevelse.
- Kjøpesenteret "Augusts"
Nøkkelfunksjoner leverte
- Interaktivt 1D butikkart med 17 navngitte butikker
- Sveeffekter for visuell tilbakemelding
- Responsiv skriftstørrelse i dynamiske butikkblokker
- Dynamisk innhold via administrator database (butikkenavn, justeringer av skriftstørrelse)
- Støtte for flere enheter (skrivebord, nettbrett, mobil)
Teknologisk stabel
Resultatet
Det endelige resultatet er et stilig, fullt responsivt interaktivt butikkart for Kjøpesenteret Augusts, sømløst integrert på kundens nettsted. Designet med en mobil-første tilnærming, gir løsningen en smidig, intuitiv nettleseropplevelse på alle enheter.
Bygget på Editor X, gjør kartet det enkelt for brukere å navigere gjennom 17 butikker, med hver lokasjon tydelig merket og lenket til hver sin butikkside. Butikknavn og skriftstørrelser er dynamisk hentet fra en tilkoblet administratordatabase, som sikrer raske og enkle oppdateringer.
Tips: Administratorer kan justere skriftstørrelser direkte i CMS ved bruk av et numerisk verdi system, noe som gjør det fleksibelt for fremtidige layoutendringer.
Med ytelse og enkelhet i tankene, ble sveeeffekter brukt i stedet for popups eller verktøytips. Dette minimalistiske designvalget holder grensesnittet rent og tilbyr samtidig engasjerende visuell tilbakemelding ved interaksjon.
- Optimalisert for mobil og skrivebord med proporsjonal justering av skriftstørrelse
- Admin-kontrollerte oppdateringer via en Butikkdatabase
- Dynamisk lenking til hver butikk sin side
- Responsiv layout som tilpasser seg ulike skjermstørrelser
Utviklingsprosessen inkluderte flere iterasjoner og visuelle forbedringer basert på sanntidstilbakemeldinger fra kunden. Dette sikret at både funksjonalitet og visuell integritet møtte forventningene til et premium kjøpesenter nettsted.
Den endelige versjonen er nå live på: tcaugusts.lv/map

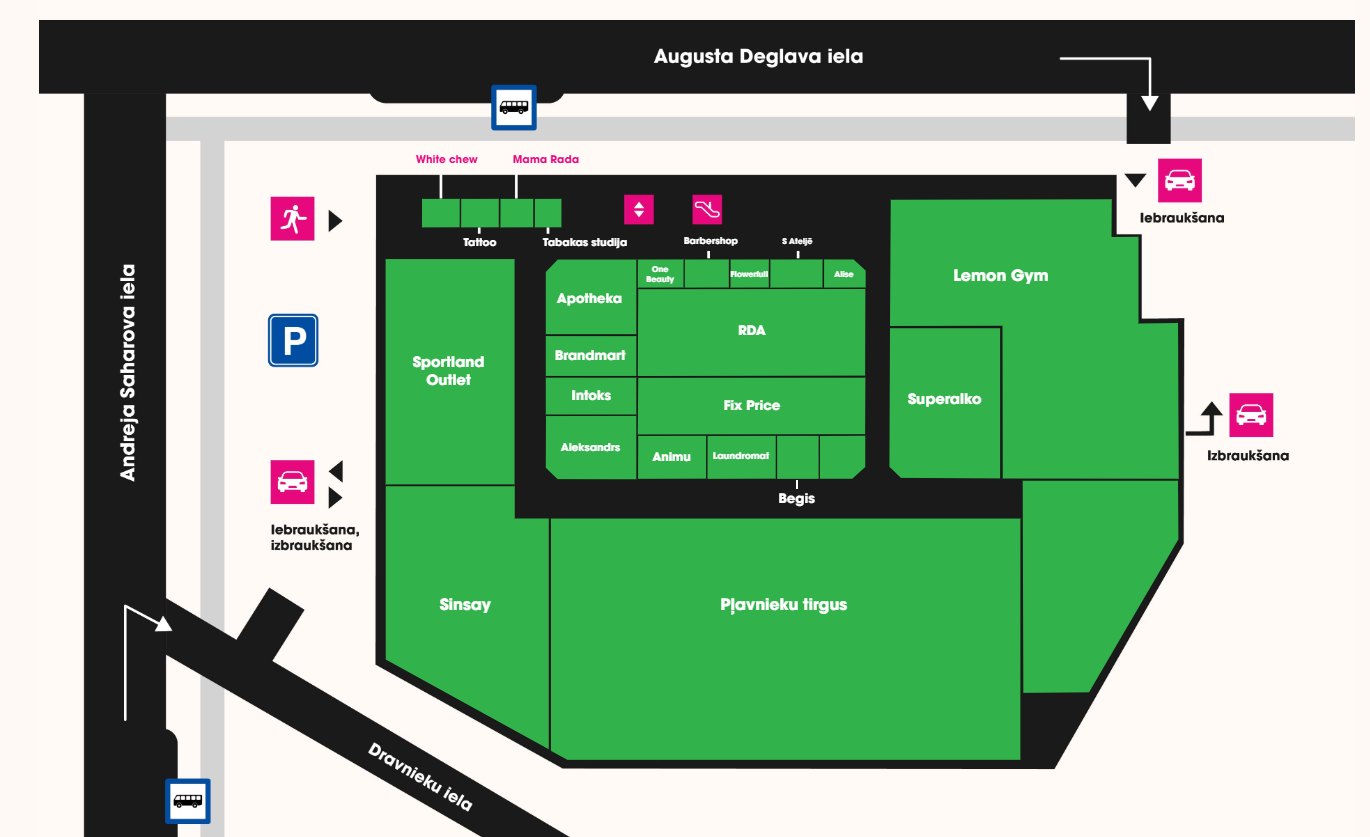
Endelig interaktivt gulvkart for Kjøpesenteret Augusts som viser 17 butikker med dynamisk merking
Endelig interaktivt gulvkart for Kjøpesenteret Augusts med dynamisk merking av butikker
Tenker du på å bygge et lignende system?
Her er de vanligste spørsmålene vi får fra kunder som er interesserte i å utvikle interaktive kart eller lignende tilpassede webmoduler for kjøpesentre, arenaer eller eiendomsplattformer. Disse svarene vil gi deg en bedre forståelse av hva som er mulig, hva som trengs, og hvordan prosessen fungerer.
Ja, absolutt. Systemet vi bygger inkluderer et brukervennlig administrasjonspanel hvor du kan oppdatere butikkenavn, lenker og skriftstørrelser. Ingen koding er nødvendig. Alle endringer blir umiddelbart aktive, noe som gir deg full kontroll over innholdet.
Vi bruker vanligvis plattformer som Editor X eller Webflow for prosjekter som krever en visuelt rik front med håndterbare CMS-funksjoner. Vi kan imidlertid også integrere med tilpassede CMS eller eksisterende systemer dersom det er nødvendig. Valg av plattform avhenger av deres fleksibilitetsbehov og teknisk infrastruktur.
Ja, responsivitet er en prioritet. Alle layouter tilpasser seg ulike skjermstørrelser med dynamisk justering av skrift og interaktive elementer, slik at kartet ser perfekt ut og fungerer som det skal på både skrivebord, nettbrett og mobil.
Absolutt. Vi starter med din gulvplan eller skisse og oversetter den til en stilisert digital versjon som er i tråd med merkevaren. Du kan definere farger, skrifttyper, sveeffekter, og til og med plasseringen av tekstelementer for å matche dine estetiske mål.
Systemet er designet med skalerbarhet i tankene. Du kan enkelt tildele en ny butikk til et forhåndsdefinert område på kartet, redigere navnet eller fjerne det helt via administrasjonspanelet. For større endringer som å legge til nye soner, tilbyr vi støtte og justeringstjenester.
Ja, flerspråklig støtte kan inkluderes fra starten. Butikknavn, kategorier og navigasjonselementer kan alle lokaliseres basert på brukerens språkinnstillinger. Vi integrerer språkbrytere som del av frontend-strukturen.
Vi begynner med en oppdagelsesfase der du gir gulvplanen din, designretningslinjer, og forretningsbehov. Deretter foreslår vi den beste tekniske og visuelle løsningen, utarbeider en tidsplan for utvikling, og går videre når alt er på linje.