Riassunto
Il centro commerciale Augusts aveva bisogno di un semplice modo digitale per mostrare le posizioni dei negozi.
2410 ha costruito una mappa interattiva e reattiva con etichette e collegamenti modificabili.
Gli utenti possono esplorare facilmente il centro commerciale su qualsiasi dispositivo, e gli aggiornamenti sono gestiti tramite pannello di amministrazione.
Storia del cliente
Il centro commerciale Augusts desiderava una soluzione semplice ma moderna per visualizzare le posizioni dei negozi sul proprio sito web. Non avevano bisogno di animazioni sofisticate o caratteristiche 3D complesse - solo qualcosa di pulito e pratico.
Immaginavano una mappa dei negozi facile da navigare, come in altri grandi centri commerciali, con nomi dei negozi visibili che potessero essere modificati in seguito senza dover ricostruire il layout. Con la guida di 2410, la mappa finale ha offerto proprio questo: un piano pulito, etichette chiare e collegamenti dinamici - facile da mantenere, adatta ai dispositivi mobili e visivamente allineata con il loro marchio.
Panoramica del progetto
2410 ha sviluppato una mappa interattiva per il centro commerciale Augusts, progettata per presentare tutte le posizioni dei negozi in un layout a piano unico chiaro. Il progetto è stato realizzato utilizzando Editor X, garantendo che la mappa rimanesse reattiva e intuitiva su tutte le piattaforme desktop e mobili.
La mappa presenta nomi dei negozi sempre visibili ed effetti al passaggio del mouse che evidenziano le singole posizioni. Facendo clic su un negozio, gli utenti vengono reindirizzati alla pagina dettaglio del negozio stesso. I nomi dei negozi e le dimensioni dei caratteri sono gestiti tramite un pannello amministrativo dedicato, consentendo aggiornamenti in tempo reale senza l'assistenza di uno sviluppatore.
Per mantenere l'interfaccia utente senza ingombri, sono stati volutamente esclusi popup tooltip. Invece, l'accento è stato posto su semplicità e chiarezza - gli utenti vedono tutte le informazioni essenziali a colpo d'occhio.
La soluzione è stata sviluppata e testata iterativamente con feedback continuo del cliente. Nonostante l'esplorazione di una possibile sezione di gift card attraverso Octobercms, si è deciso di sospendere quella fase a causa di limitazioni del backend e vincoli di budget.
Il risultato finale è stata una mappa dei negozi completamente funzionale e ottimizzata per il SEO che ha migliorato la navigazione dell'utente e ha contribuito a un'esperienza di acquisto digitale più fluida.
- Centro commerciale "Augusts"
Caratteristiche principali fornite
- Mappa interattiva 1D con 17 negozi etichettati
- Effetti al passaggio del mouse per il feedback visivo
- Dimensionamento font reattivo all'interno dei blocchi dei negozi dinamici
- Contenuto dinamico tramite database amministrativo (nomi dei negozi, regolazioni della dimensione del font)
- Supporto multi-dispositivo (desktop, tablet, mobile)
Infrastruttura tecnologica
Il risultato
Il risultato finale è una mappa dei negozi interattiva elegante e completamente reattiva per il Centro Commerciale Augusts, perfettamente integrata nel sito web del cliente. Progettata con un approccio mobile-first, la soluzione offre un'esperienza di navigazione fluida e intuitiva su tutti i dispositivi.
Costruita su Editor X, la mappa consente agli utenti di navigare facilmente tra i 17 negozi, con ogni posizione chiaramente etichettata e collegata alla propria pagina negozio. I nomi dei negozi e le dimensioni dei font sono estratti dinamicamente da un database amministrativo collegato, garantendo aggiornamenti rapidi e senza sforzo.
Suggerimento: Gli amministratori possono regolare le dimensioni dei font direttamente nel CMS utilizzando un sistema di valori numerici, rendendolo flessibile per futuri cambiamenti di layout.
Con prestazioni e semplicità in mente, sono stati utilizzati effetti al passaggio del mouse invece di popup o tooltip. Questa scelta di design minimalista mantiene l'interfaccia pulita offrendo comunque un feedback visivo coinvolgente all'interazione.
- Ottimizzato per mobile e desktop con ridimensionamento proporzionale del font
- Aggiornamenti controllati dagli amministratori tramite un Database Negozi
- Collegamento dinamico a ciascuna pagina del negozio
- Layout reattivo che si adatta a diverse dimensioni di schermo
Il processo di sviluppo ha incluso diverse iterazioni e perfezionamenti visivi basati su feedback del cliente in tempo reale. Questo ha assicurato che sia la funzionalità che la fedeltà visiva soddisfassero le aspettative per un sito web premium di un centro commerciale.
La versione finale è ora attiva su: tcaugusts.lv/map

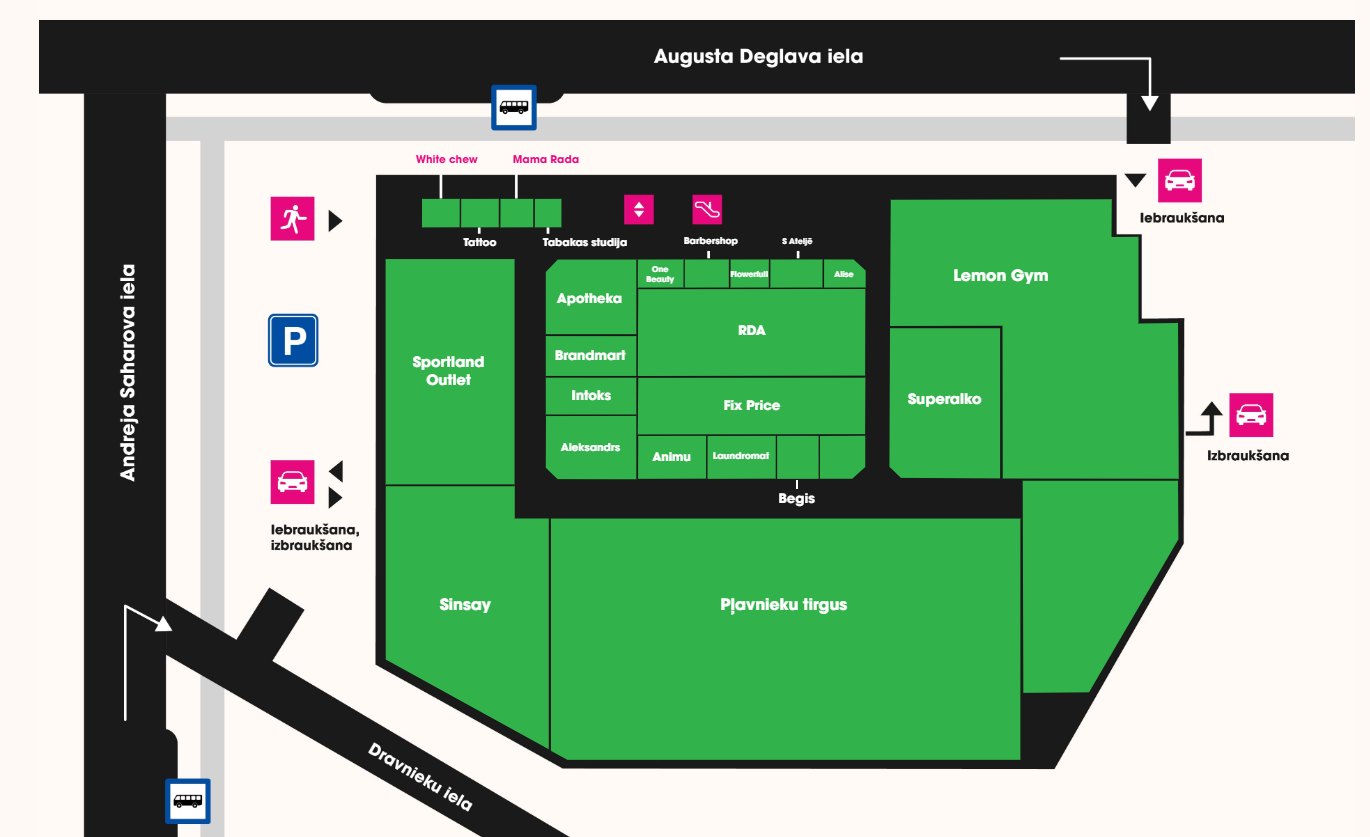
Mappa finale interattiva del piano del centro commerciale Augusts che mostra 17 negozi con etichettatura dinamica
Mappa finale interattiva del piano del centro commerciale Augusts con etichettatura dinamica dei negozi
Stai pensando di creare un sistema simile?
Ecco le domande più comuni che riceviamo dai clienti interessati a sviluppare mappe interattive o moduli web personalizzati simili per centri commerciali, luoghi o piattaforme immobiliari. Queste risposte ti daranno una comprensione più chiara di ciò che è possibile, cosa è necessario, e come funziona il processo.
Sì, assolutamente. Il sistema che abbiamo costruito include un pannello amministrativo facile da usare dove puoi aggiornare i nomi dei negozi, i link e le dimensioni dei caratteri. Non è richiesta nessuna codifica. Tutte le modifiche vanno in onda istantaneamente, dandoti il pieno controllo sul tuo contenuto.
Di solito utilizziamo piattaforme come Editor X o Webflow per progetti che richiedono un frontend visivamente ricco con caratteristiche CMS gestibili. Tuttavia, possiamo anche integrare con CMS personalizzati o sistemi esistenti se necessario. La scelta della piattaforma dipende dalle tue esigenze di flessibilità e dalla tua infrastruttura tecnica.
Sì, la reattività è una priorità. Tutti i layout si adattano alle varie dimensioni dello schermo con ridimensionamento dinamico dei font ed elementi interattivi, garantendo che la mappa appaia e funzioni perfettamente su desktop, tablet e mobile.
Sicuramente. Iniziamo dal tuo piano del piano o schema, poi lo traduciamo in una versione digitale stilizzata che si allinea con il tuo marchio. Puoi definire colori, font, effetti al passaggio del mouse e persino la posizione degli elementi di testo per raggiungere i tuoi obiettivi estetici.
Il sistema è progettato con la scalabilità in mente. Puoi assegnare facilmente un nuovo negozio a un'area predefinita sulla mappa, modificarne il nome o rimuoverlo completamente tramite il pannello di amministrazione. Per grandi cambiamenti come l'aggiunta di nuove zone, offriamo servizi di supporto e regolazione.
Sì, il supporto multilingue può essere incluso dall'inizio. I nomi dei negozi, le categorie e gli elementi di navigazione possono essere tutti localizzati in base alle preferenze linguistiche degli utenti. Integriamo gli interruttori di lingua come parte della struttura frontend.
Iniziamo con una fase di scoperta, in cui fornisci il tuo piano del piano, linee guida di design e esigenze aziendali. Da lì, proponiamo la migliore soluzione tecnica e visiva, elaboriamo una tempistica di sviluppo e procediamo una volta che tutto è allineato.