Podsumowanie
Centrum handlowe Augusts potrzebowało prostego cyfrowego rozwiązania, aby pokazać lokalizacje sklepów.
2410 zbudowało interaktywną, responsywną mapę z edytowalnymi etykietami i linkami.
Użytkownicy mogą łatwo eksplorować centrum na dowolnym urządzeniu, a aktualizacje są zarządzane poprzez panel administracyjny.
Historia klienta
Centrum handlowe Augusts chciało prostego, ale nowoczesnego rozwiązania do wyświetlania lokalizacji sklepów na swojej stronie internetowej. Nie potrzebowali skomplikowanych animacji czy zaawansowanych funkcji 3D - tylko czegoś czystego i praktycznego.
Wyobrazili sobie łatwą w nawigacji mapę sklepów, jak w innych dużych centrach handlowych, z widocznymi nazwami sklepów, które można by później edytować bez konieczności przebudowy layoutu. Dzięki prowadzeniu przez 2410, ostateczna mapa oferowała właśnie to: czysty plan piętra, czytelne etykiety i dynamiczne linki - łatwe w utrzymaniu, przyjazne dla urządzeń mobilnych i wizualnie zgodne z ich marką.
Przegląd projektu
2410 opracowało interaktywną mapę dla Centrum Handlowego Augusts, zaprojektowaną tak, aby przedstawić lokalizacje wszystkich sklepów w klarownym układzie jednopiętrowym. Projekt został zrealizowany przy użyciu Editor X, co zapewniło, że mapa pozostaje responsywna i intuicyjna na platformach stacjonarnych i mobilnych.
Mapa zawiera na stałe widoczne nazwy sklepów oraz efekty najechania, które podkreślają poszczególne lokalizacje. Kliknięcie na sklep przekierowuje użytkowników do strony szczegółowej odpowiedniego sklepu. Nazwy sklepów i ich rozmiary czcionek są zarządzane poprzez dedykowany panel administracyjny, co umożliwia łatwe, bezpośrednie aktualizacje bez pomocy dewelopera.
Aby utrzymać przejrzystość interfejsu użytkownika, celowo wykluczono pojawiające się okna z podpowiedziami. Zamiast tego skupiono się na prostocie i jasności - użytkownicy widzą wszystkie istotne informacje na pierwszy rzut oka.
Rozwiązanie było opracowywane i testowane iteracyjnie z bieżącymi opiniami klienta. Pomimo eksplorowania potencjalnej sekcji kart podarunkowych za pośrednictwem Octobercms, zdecydowano o wstrzymaniu tego etapu z powodu ograniczeń zaplecza i kwestii budżetowych.
Ostatecznym wynikiem była w pełni funkcjonalna, zoptymalizowana pod kątem SEO mapa sklepów, która usprawniała nawigację użytkowników i przyczyniała się do płynniejszego doświadczenia zakupowego w sieci.
- Centrum handlowe "Augusts"
Kluczowe cechy zrealizowane
- Interaktywna mapa sklepów 1D z oznaczeniem 17 sklepów
- Efekty najechania dla wizualnej informacji zwrotnej
- Responsywne rozmiary czcionek w dynamicznych blokach sklepów
- Dynamiczna treść za pośrednictwem bazy danych admin (nazwy sklepów, dostosowanie rozmiaru czcionek)
- Wsparcie dla wielu urządzeń (desktop, tablet, mobilne)
Technologie
Wynik
Ostateczny wynik to zgrabna, w pełni responsywna interaktywna mapa sklepów dla Centrum Handlowego Augusts, bezproblemowo zintegrowana z witryną klienta. Zaprojektowana z podejściem mobile-first, rozwiązanie zapewnia płynne, intuicyjne przeglądanie na wszystkich urządzeniach.
Zbudowana na Editor X, mapa umożliwia użytkownikom łatwe poruszanie się pomiędzy 17 sklepami, z każdym miejscem oznaczonym wyraźnie i połączonym z jego indywidualną stroną sklepu. Nazwy sklepów i rozmiary czcionek są pobierane dynamicznie z połączonej bazy danych administracyjnej, co zapewnia szybkie i łatwe aktualizacje.
Wskazówka: Administratorzy mogą dostosować rozmiary czcionek bezpośrednio w CMS, używając systemu wartości numerycznych, co daje elastyczność w przypadku przyszłych zmian układu.
Myśląc o wydajności i prostocie, zamiast wyskakujących okienek czy podpowiedzi użyto efektów najechania. Ten minimalistyczny wybór projektowy utrzymuje interfejs w czystości, jednocześnie oferując angażującą informację zwrotną wizualną na interakcje.
- Optymalizacja dla urządzeń mobilnych i stacjonarnych z proporcjonalnym skalowaniem czcionek
- Administrowane aktualizacje za pośrednictwem bazy danych sklepów
- Dynamiczne linki do strony każdego sklepu
- Responsywny układ dostosowujący się do różnych rozmiarów ekranów
Proces rozwoju obejmował kilka iteracji i ulepszeń wizualnych bazujących na bieżących opiniach klienta. Zapewniło to, że zarówno funkcjonalność, jak i wierność wizualna spełniły oczekiwania dotyczące witryny premium centrum handlowego.
Ostateczna wersja jest teraz dostępna pod adresem: tcaugusts.lv/map

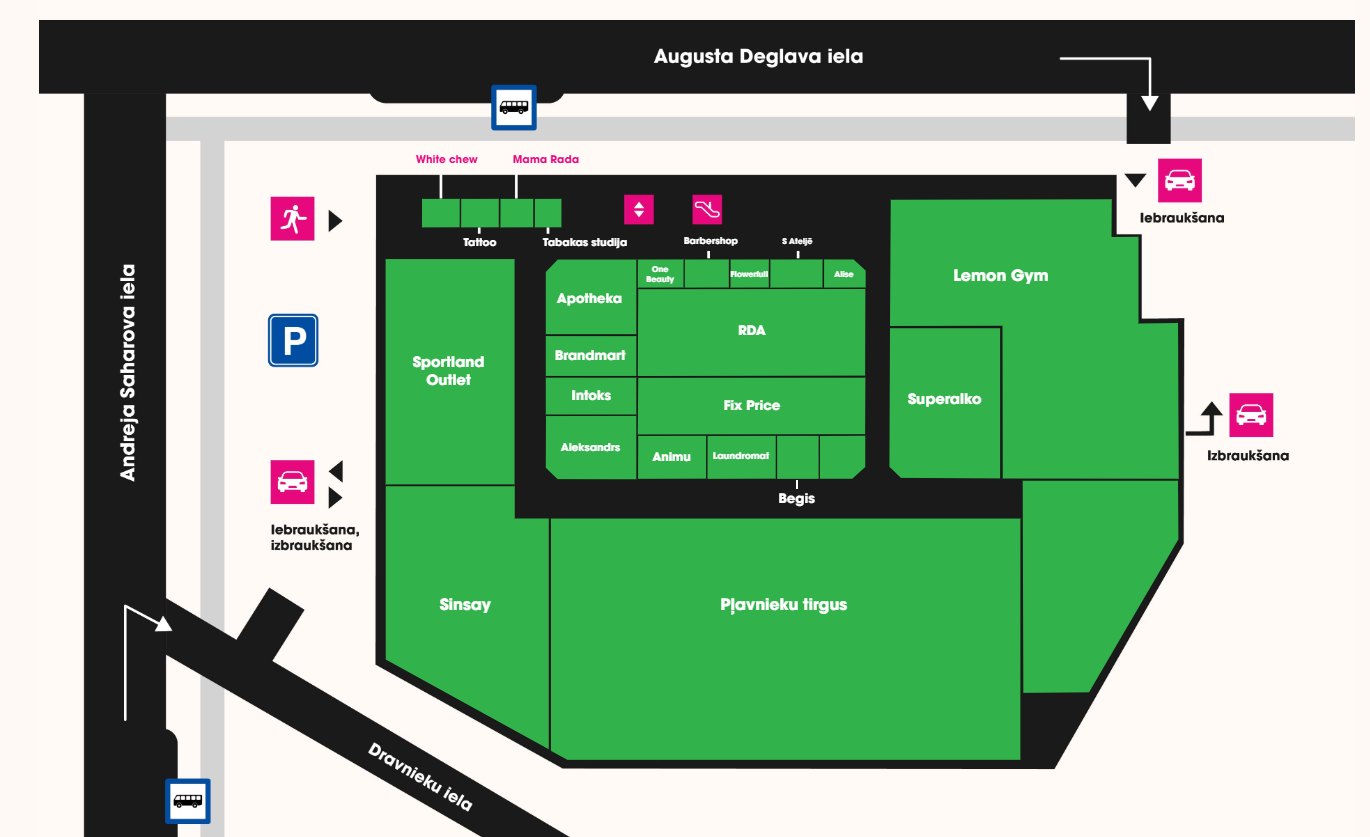
Ostateczna interaktywna mapa piętra centrum handlowego Augusts pokazująca 17 sklepów z dynamicznymi etykietami
Ostateczna interaktywna mapa piętra centrum handlowego Augusts z dynamicznymi etykietami sklepów
Myślisz o zbudowaniu podobnego systemu?
Oto najczęściej zadawane pytania, które otrzymujemy od klientów zainteresowanych rozwojem interaktywnych map lub podobnych niestandardowych modułów internetowych dla centrów handlowych, miejsc lub platform nieruchomości. Te odpowiedzi dają lepsze zrozumienie tego, co jest możliwe, co jest potrzebne i jak przebiega proces.
Tak, oczywiście. System, który budujemy, zawiera łatwy w obsłudze panel administracyjny, za pomocą którego można aktualizować nazwy sklepów, linki i rozmiary czcionek. Nie jest wymagana żadna znajomość kodowania. Wszystkie zmiany są publikowane na żywo, co daje pełną kontrolę nad zawartością.
Zazwyczaj korzystamy z platform, takich jak Editor X lub Webflow, do projektów wymagających wizualnie bogatego frontendu z zarządzalnymi funkcjami CMS. Jednak możemy również integrować się z niestandardowym CMS lub istniejącymi systemami, jeśli jest taka potrzeba. Wybór platformy zależy od stopnia elastyczności potrzebnego i infrastruktury technicznej.
Tak, responsywność jest priorytetem. Wszystkie układy dostosowują się do różnych rozmiarów ekranów z dynamicznym skalowaniem czcionek i interaktywnych elementów, zapewniając, że mapa wygląda i działa dobrze na komputerze, tablecie i urządzeniach mobilnych.
Zdecydowanie. Zaczynamy od Twojego planu piętra lub schematu, a następnie przekształcamy go w stylizowaną wersję cyfrową, która jest zgodna z Twoją marką. Możesz definiować kolory, czcionki, efekty najechania, a nawet umiejscowienie elementów tekstowych, aby osiągnąć swoje estetyczne cele.
System został zaprojektowany z myślą o skalowalności. Możesz łatwo przypisać nowy sklep do zdefiniowanego obszaru na mapie, edytować jego nazwę lub całkowicie go usunąć za pomocą panelu administracyjnego. W przypadku większych zmian, takich jak dodawanie nowych stref, oferujemy wsparcie i usługi dostosowawcze.
Tak, obsługa wielu języków może być włączona od samego początku. Nazwy sklepów, kategorie i elementy nawigacji mogą być lokalizowane na podstawie preferencji językowych użytkownika. Wprowadzamy przełączniki językowe jako część struktury frontendu.
Zaczynamy od etapu odkrywania, na którym dostarczasz swój plan piętra, wytyczne projektowe i potrzeby biznesowe. Następnie proponujemy najlepsze rozwiązanie techniczne i wizualne, opracowujemy harmonogram rozwoju i kontynuujemy, gdy wszystko jest zgodne.