Sammanfattning
Köpcentrumet Augusts behövde ett enkelt digitalt sätt att visa butikers lägen.
2410 byggde en interaktiv, responsiv karta med redigerbara etiketter och länkar.
Användare kan enkelt utforska köpcentrat på vilken enhet som helst, och uppdateringar hanteras via adminpanelen.
Kundberättelse
Köpcentrumet Augusts ville ha en enkel men modern lösning för att visa butiksplatser på deras webbplats. De behövde inte snabba animationer eller komplexa 3D-funktioner - bara något rent och praktiskt.
De föreställde sig en lättnavigerad butiks-karta, som i andra stora köpcentrum, med synliga butiksnamn som kunde redigeras senare utan att återskapa layouten. Med 2410's vägledning erbjöd den slutliga kartan just det: en ren golvplan, klara etiketter och dynamiska länkar - lätt att underhålla, mobilvänlig och visuellt anpassad till deras varumärke.
Projektöversikt
2410 utvecklade en interaktiv karta för köpcentrumet Augusts, designad för att presentera alla butikslokaler i en tydlig enkelplans-layout. Projektet genomfördes med Editor X, vilket säkerställde att kartan förblev responsiv och intuitiv både på stationära och mobila enheter.
Kartan har permanent synliga butiksnamn och hovringseffekter som lyfter fram enskilda platser. Genom att klicka på en butik omdirigeras användare till respektive butiks detaljsida. Butiksnamn och deras teckenstorlekar hanteras genom en dedikerad adminpanel, vilket möjliggör enkla uppdateringar i realtid utan hjälp från utvecklare.
För att hålla användargränssnittet avskalat exkluderades medvetet verktygstipps-popupfönster. Istället lades fokus på enkelhet och tydlighet – användare ser all viktig information vid en snabb blick.
Lösningen utvecklades iterativt och testades med pågående kundfeedback. Trots att vi undersökte en potentiell presentkortsektion via Octobercms, fattades beslut om att pausa den fasen på grund av backend-begränsningar och budgetbegränsningar.
Det slutliga resultatet var en fullt fungerande, SEO-optimerad butiks-karta som förbättrade användarens navigering och bidrog till en smidigare digital shoppingupplevelse.
- Köpcentrumet "Augusts"
Viktiga funktioner levererade
- Interaktiv 1D butiks-karta med 17 märkte butiker
- Hovringseffekter för visuell feedback
- Responsiv teckenstorlek inom dynamiska butikslösningar
- Dynamiskt innehåll via admin-databas (butikernas namn, justeringar av teckenstorlek)
- Stöd för flera enheter (stationär dator, surfplatta, mobil)
Teknologistack
Resultatet
Slutresultatet är en elegant, fullt responsiv interaktiv butiks-karta för Köpcentrumet Augusts, smidigt integrerat på kundens webbplats. Designad med ett mobil-förstå-strategi, levererar lösningen en smidig och intuitiv webbläsarupplevelse på alla enheter.
Byggd på Editor X, möjliggör kartan för användarna att enkelt navigera genom 17 butiker, där varje plats tydligt är märkt och länkad till sin individuella butikssida. Butikernas namn och teckenstorlekar hämtas dynamiskt från en ansluten admin-databas, vilket säkerställer snabba och enkla uppdateringar.
Tips: Admins kan justera teckenstorlekar direkt i CMS genom ett numeriskt värdesystem, vilket gör det flexibelt för framtida layoutändringar.
Med prestanda och enkelhet i åtanke användes hovringseffekter istället för popup-fönster eller verktygstips. Detta minimalistiska designval håller gränssnittet rent medan det samtidigt erbjuder engagerande visuell feedback vid interaktion.
- Mobil- och datoroptimerad med proportionell teckenstorleksförändring
- Admin-kontrollerade uppdateringar via en Butiks-databas
- Dynamisk länkning till varje butiks sida
- Responsiv layout anpassas till olika skärmstorlekar
Utvecklingsprocessen inkluderade flera iterationer och visuella förbättringar baserat på realtids kundfeedback. Detta säkerställde att både funktionalitet och visuell fidelitet mötte förväntningarna för en premiummall-baserad webbplats.
Den slutliga versionen är nu live på: tcaugusts.lv/map

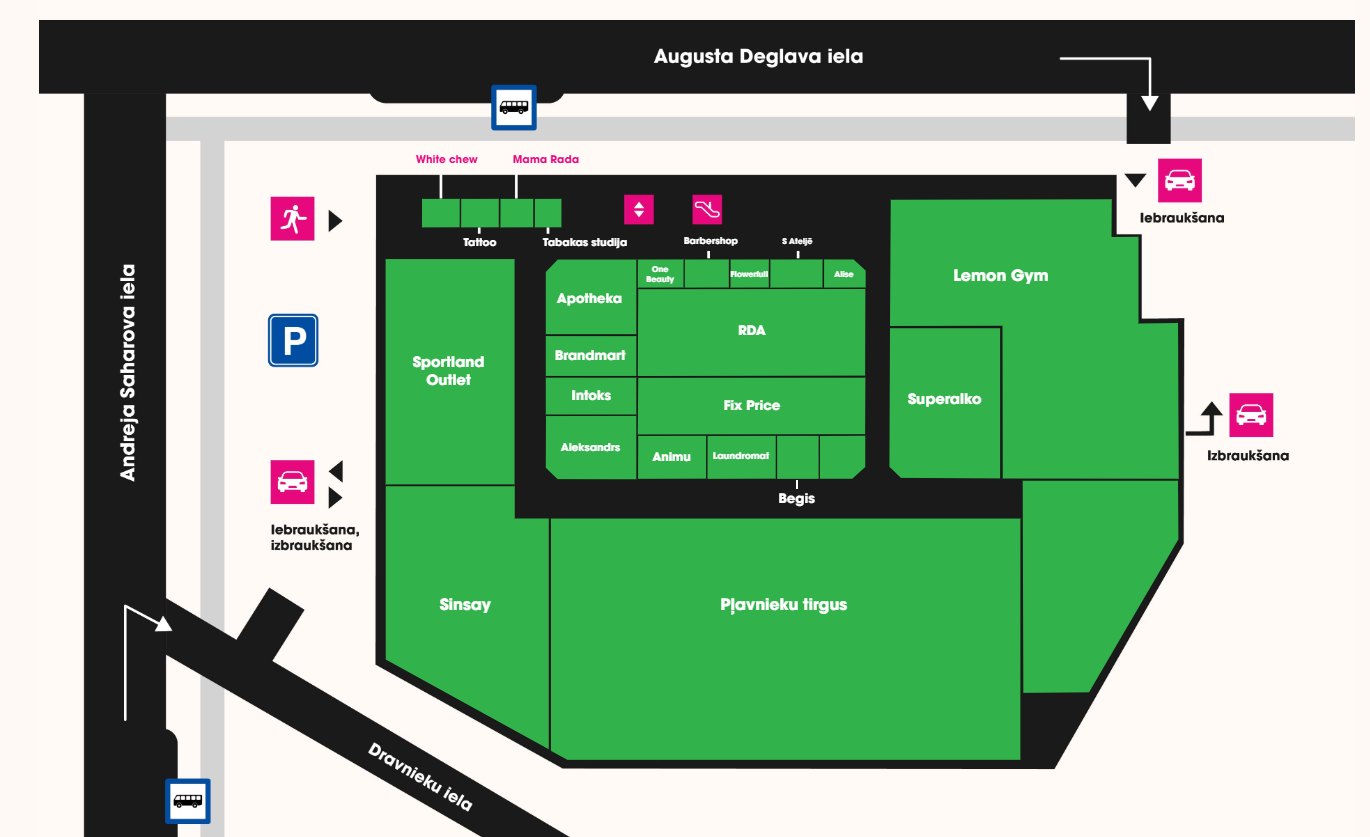
Slutlig interaktiv golvkarta över köpcentrumet Augusts som visar 17 butiker med dynamisk etikettering
Slutlig interaktiv golvkarta över köpcentrumet Augusts med dynamisk butiketablering
Funderar du på att bygga ett liknande system?
Här är de vanligaste frågorna vi får från kunder som är intresserade av att utveckla interaktiva kartor eller liknande anpassade webbmoduler för köpcentrum, arenor eller fastighetsplattformar. Dessa svar ger dig en tydligare förståelse av vad som är möjligt, vad som behövs och hur processen fungerar.
Ja, absolut. Systemet vi bygger inkluderar en lättanvänd adminpanel där du kan uppdatera butikernas namn, länkar och teckenstorlekar. Inga kodkunskaper krävs. Alla ändringar går live direkt, vilket ger dig full kontroll över ditt innehåll.
Vi använder vanligtvis plattformar som Editor X eller Webflow för projekt som kräver en visuellt rik frontend med hanterbara CMS-funktioner. Däremot kan vi också integrera med anpassade CMS eller existerande system om det behövs. Plattformens val beror på dina flexibilitetsbehov och tekniska infrastruktur.
Ja, responsivitet är en prioritet. Alla layouter anpassar sig till olika skärmstorlekar med dynamisk storlek på teckensnitt och interaktiva element, vilket säkerställer att kartan ser perfekt ut och fungerar perfekt på stationära datorer, surfplattor och mobila enheter.
Definitivt. Vi börjar med din golvplan eller schematik, sedan översätter vi den till en stiliserad digital version som stämmer överens med ditt varumärke. Du kan definiera färger, teckensnitt, hovringseffekter, och till och med placeringen av textelement för att matcha dina estetiska mål.
Systemet är designat med skalbarhet i åtanke. Du kan enkelt tilldela en ny butik till ett fördefinierat område på kartan, redigera dess namn eller helt ta bort den via adminpanelen. För större ändringar som att lägga till nya zoner, erbjuder vi support och justeringstjänster.
Ja, flerspråkigt stöd kan inkluderas från början. Butikernas namn, kategorier och navigationsdelar kan alla lokaliseras baserat på användarens språkpreferenser. Vi integrerar språkomkopplare som en del av frontend-strukturen.
Vi börjar med en upptäcktsfas, där du tillhandahåller din golvplan, riktlinjer för design och affärsbehov. Därefter föreslår vi den bästa tekniska och visuella lösningen, utarbetar en utvecklingstidslinje och går vidare när allt är i linje.